CMS HubやWordPressのようなコンテンツ管理システムだけで作業している場合、ボタンをクリックするだけでテキストを太字にしたり、斜体にしたり、下線を引いたりすることができます。しかし、ツールバーに希望の書式オプションがない場合や、CMSで作業していない場合は、HTMLを太字にする方法を知っておく必要があります。
問題ありません。この投稿では、まずテキストフォーマットの使用例について説明します。次に、太字、斜体、下線、取り消し線、挿入、箇条書き、下付き文字、上付き文字の作成方法を説明します。
HTMLでテキストを太字にする方法
HTMLでテキストを太字にするには、<strong>タグか<b>(太字)タグを使います。ブラウザはどちらのタグ内のテキストも同じように太字にしますが、<strong>タグはそのテキストが特に重要であることを示します。また、CSSのfont-weightプロパティをboldに設定してテキストを太字にすることもできます。
テキストを太字にする場合、<strong>タグを使うのがベストプラクティスとされています。これは<b>がそうでないのに対して、<strong>はセマンティック要素だからです。セマンティックでない要素はアクセシビリティに悪影響を及ぼし、コンテンツの場所を特定したり将来に備えたりすることが難しくなります。また、テキストを太字にするのが純粋にスタイル的なものであれば、CSSを使い、ページのスタイルをすべてコンテンツから切り離す方がよいでしょう。
このため、ここでは<strong>とCSSのfont-weightプロパティを使った例のみを紹介します。
HTMLでstrong要素を使ってテキストを太字にする方法
テキストに強い重要性を持たせるには、テキストを<strong>タグの中に記述します。例を見てみましょう。
これがHTMLです:
これが通常の段落テキストで、これが重要なテキストです。
これがその結果です:
-Mar-09-2023-02-06-02-1171-PM.webp?width=564&height=50&name=html bold (tightrope update)-Mar-09-2023-02-06-02-1171-PM.webp)
CSSのFont-Weightプロパティを使ってHTMLのテキストを太字にする方法
装飾のためにテキストを太字にするには、CSSのfont-weightプロパティを使います。例えば、段落内の単語を太字にしたい場合、その単語を<span>タグで囲み、CSSのクラス・セレクタを使って特定のspan要素にのみfont-weightプロパティを適用することができます。
これがHTMLとCSSです:
これは通常の段落テキストで、この単語は装飾のために太字になっています。
“.bolded { font-weight: bold; }”これがその結果です:
-Mar-09-2023-02-06-02-9846-PM.webp?width=640&height=41&name=html bold (tightrope update)-Mar-09-2023-02-06-02-9846-PM.webp)
HTMLでテキストを斜体にする方法
HTMLでテキストを斜体にするには、<em>タグか<i>(斜体)タグを使います。どちらのタグもテキストを斜体にしますが、<em>タグは読んだときにテキストが強調されることを示します。また、CSSのfont-styleプロパティをitalicに設定すれば、テキストを斜体にすることもできます。
<strong>や <b>と同様に、<em>タグはセマンティック要素なので、一般的には<i>タグよりも好まれます。
HTMLで強調要素を使ってテキストを斜体にする方法
テキストを斜体にするには、テキストを<em>タグの中に入れます。例を見てみましょう。
これがHTMLです:
これが通常の段落テキストで、これが強調テキストです。
これがその結果です:
.webp?width=650&height=45&name=html bold (tightrope update).webp)
CSSのFont-Styleプロパティを使ってHTMLのテキストを斜体にする方法
装飾のためにテキストを斜体にするには、CSSのfont-styleプロパティを使います。段落内の単語を斜体にするとします。まず、単語を<span>タグで囲み、span要素だけに font-styleプロパティを適用します。
これがHTMLとCSSです:
“これは通常の段落テキストで、この単語は装飾のために斜体になっています。
” “.emphasised { font-style: italic; }” です。これがその結果です:
-Mar-09-2023-02-06-03-3691-PM.webp?width=647&height=38&name=html bold (tightrope update)-Mar-09-2023-02-06-03-3691-PM.webp)
HTMLでテキストに下線を引くには
HTMLやCSSでテキストに下線を引くには、CSSのテキスト装飾プロパティを下線に設定します。
<u>要素でテキストに下線を引くこともできますが、一般的には使用すべきではありません。<u>要素は、スペルミスを示す、中国語テキストで固有名詞を示す、姓を示すなど、特定の使用ケースを想定しています。
以下、2つの方法を見てみましょう。
HTMLで非明細化注釈要素を使ってテキストに下線を引く方法
アーティキュレーションされていないテキストや、テキスト以外の注釈を含むテキストを表示したい場合は、テキストを<u>タグの中に記述します。例えば
“この単語はスペルミスなので、下線を引きました。
”これがその結果です:
-Mar-09-2023-02-06-02-5683-PM.webp?width=450&height=41&name=html bold (tightrope update)-Mar-09-2023-02-06-02-5683-PM.webp)
CSSのText-Decorationプロパティを使ってHTMLのテキストに下線を引く方法
テキスト以外の注釈を表すのではなく、装飾のためにテキストに下線を引きたい場合は、次のようにCSSのtext-decorationプロパティを使います:
これがHTMLとCSSです:
「p>このテキストは通常で、 このテキストには下線が引かれています。” “.underlined {text-decoration: underline;}”そして結果がこれだ:
-2.webp?width=450&height=41&name=html bold (tightrope update)-2.webp)
HTMLで取り消し線テキストを表示する方法
HTMLで取り消し線付きのテキストを表示するには、いくつかの方法があります。<s>マークを使って、テキストが不正確、不正確、または無関係であることを示すことができます。削除されたテキストを示すには、<del>タグを使います。
別の理由でテキストを打ち消し線で表示したい場合は、CSSのtext-decoration-lineプロパティを使用し、このプロパティをline-throughに設定します。
また、HTMLの<strike>要素は非推奨となり、取り消し線テキストを表示するための有効な選択肢ではなくなったことに注意してください。
現在のバージョンのHTMLでサポートされている3つの方法の例を見てみましょう。
HTMLでstrikethrough要素を使ってテキストを取り消す方法
テキストを取り消し線にして、そのテキストがもはや正しくなく、正確でなく、関連性がないことを示したい場合は、<タグ>の中にテキストを入れます。
これがそのHTMLです:
ミーティングは土曜日の午後5時に始まります。
これがその結果です:
-4.webp?width=550&height=43&name=html bold (tightrope update)-4.webp)
text要素を除いたHTMLでテキストを字下げする方法
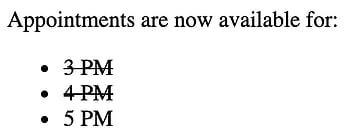
削除されたことを示すためにテキストを打ち抜くには、テキストを<del>タグの中に置きます。リスト要素を使った例を見てみましょう:
これがHTMLです:
“予約可能時間
午後3時午後4時- 午後5時
結果はこちら

CSSのtext-decoration-lineプロパティを使ってHTMLのテキストを打ち抜く方法
別の目的でテキストをインデントするには、CSSのtext-decoration-lineプロパティを使います。
以下はHTMLとCSSです:
“このテキストはノーマルで、 このテキストはラインスルーです。
” “.strike { text-decoration-line: line-through; }”これがその結果だ:
-Mar-09-2023-02-06-02-7419-PM.webp?width=450&height=44&name=html bold (tightrope update)-Mar-09-2023-02-06-02-7419-PM.webp)
HTMLで挿入されたテキストを表示する方法
HTMLでは通常、<ins>タグと<del>要素の組み合わせで、あるテキストが別のテキストの代わりに文書に挿入されたことを示します。ほとんどのブラウザは挿入されたテキストをアンダースコアで表示します。
以下はそのHTMLです:
“私の好きな色は青 赤です。
これがその結果です:
-Mar-09-2023-02-06-03-1516-PM.webp?width=300&height=35&name=html bold (tightrope update)-Mar-09-2023-02-06-03-1516-PM.webp)
HTMLでラベル付きテキストを作成する方法
テキストを強調して注意を引くには、<mark>要素を使います。以下はその例です:
これがHTMLです:
“私たちのクラブは毎週日曜日の 午後8時に集まります。
”これがその結果です:
-1.webp?width=420&height=40&name=html bold (tightrope update)-1.webp)
HTMLで下付き文字を作成する方法
通常、より小さいが重いフォントで表示される添え字テキストは、通常の行の半文字下に表示される。化学式、数式、分数などで使用される。
HTMLで添え字テキストを作成するには、<sub>要素を使用します。
以下はそのHTMLです:
“水の化学式はH2Oです。
”結果はこうなる:
-Mar-09-2023-02-06-01-9292-PM.webp?width=398&height=54&name=html bold (tightrope update)-Mar-09-2023-02-06-01-9292-PM.webp)
HTMLで上付き文字を表示する方法
通常、上付き文字テキストは、より小さいが重いフォントで表示され、通常の行の半文字上に表示される。脚注、著作権、商標、化学式などの記述にも使用できる。
HTMLで上付き文字を作成するには、<sup>要素を使用します。
以下はそのHTMLです:
“水はすべての生命にとって不可欠である。
”これがその結果です:
-3.webp?width=413&height=54&name=html bold (tightrope update)-3.webp)
HTMLとCSSによるテキストの書式設定
上記のような方法でテキストを書式設定することで、読者があなたのサイトの情報をよりよく理解し、保持できるようになります。キーワードを太字にしたり、化学式に添え字を入れたり、テキストの書式設定に必要なのは、HTMLとCSSの基本的な知識だけです。


