Si trabajas exclusivamente en un sistema de gestión de contenidos como CMS Hub o WordPress, puedes poner el texto en negrita, cursiva o subrayado con sólo pulsar un botón. Pero si tu barra de herramientas no ofrece la opción de formato exacta que deseas, o si no trabajas en un CMS, necesitarás saber cómo poner en negrita HTML.
No hay problema – en este post, vamos a empezar por discutir algunos casos de uso para el formato de texto. Luego veremos cómo crear texto en negrita, cursiva, subrayado, tachado, insertado, con viñetas, subíndice y superíndice.
Cómo poner texto en negrita en HTML
Para poner texto en negrita en HTML, puede utilizar la etiqueta <strong> o la etiqueta <b> (negrita). Los navegadores pondrán en negrita el texto de ambas etiquetas de la misma manera, pero la etiqueta <strong> indica que el texto es de especial importancia. También puede poner texto en negrita con la propiedad font-weight de CSS establecida en negrita.
Cuando se pone texto en negrita, se considera una buena práctica utilizar la etiqueta <strong>. Esto se debe a que es un elemento semántico, mientras que <b> no lo es. Los elementos no semánticos son peores para la accesibilidad y pueden dificultar la localización de contenidos y la preparación para el futuro. Además, si la negrita del texto es puramente estilística, es mejor usar CSS y mantener todo el estilo de la página separado del contenido.
Por esta razón, sólo mostraremos ejemplos utilizando <strong> y la propiedad font-weight de CSS.
Cómo poner texto en negrita en HTML con el elemento strong
Para definir texto con importancia fuerte, coloque el texto dentro de etiquetas <strong>. Veamos un ejemplo.
Este es el HTML:
Esto es texto de párrafo normal, y esto es texto importante.
Este es el resultado:
-Mar-09-2023-02-06-02-1171-PM.webp?width=564&height=50&name=html bold (tightrope update)-Mar-09-2023-02-06-02-1171-PM.webp)
Cómo poner texto en negrita en HTML con la propiedad CSS Font-Weight
Para poner texto en negrita como decoración, utilice la propiedad font-weight de CSS. Digamos que quieres poner en negrita una palabra en un párrafo – puedes encapsular la palabra en etiquetas <span> y utilizar un selector de clase CSS para aplicar la propiedad font-weight sólo al elemento span específico.
Aquí tienes el HTML y el CSS:
Este es un texto de párrafo normal, y esta palabra está en negrita como decoración.
«.bolded { font-weight: bold; }»Este es el resultado:
-Mar-09-2023-02-06-02-9846-PM.webp?width=640&height=41&name=html bold (tightrope update)-Mar-09-2023-02-06-02-9846-PM.webp)
Cómo poner texto en cursiva en HTML
Para poner texto en cursiva en HTML, puede utilizar la etiqueta <em> o la etiqueta <i> (cursiva). Ambas etiquetas ponen el texto en cursiva, pero la etiqueta <em> indica que el texto se enfatiza al leerlo. También puedes poner el texto en cursiva con la propiedad CSS font-style en cursiva.
Al igual que <strong> y <b>, la etiqueta <em> suele preferirse a la etiqueta <i> porque es un elemento semántico, por lo que la utilizaremos en nuestros ejemplos HTML.
Cómo poner texto en cursiva en HTML con el elemento de énfasis
Para poner un texto en cursiva, colóquelo dentro de las etiquetas <em>. Veamos un ejemplo.
Este es el HTML:
Esto es texto de párrafo normal y esto es texto enfatizado.
Éste es el resultado:
.webp?width=650&height=45&name=html bold (tightrope update).webp)
Cómo poner texto en cursiva en HTML con la propiedad CSS Font-Style
Para poner texto en cursiva a modo de decoración, utilice la propiedad font-style de CSS. Imagina que quieres poner en cursiva una palabra dentro de un párrafo. Primero, envuelve la palabra en etiquetas <span> y luego aplica la propiedad font-style sólo al elemento span.
He aquí el HTML y el CSS:
«Este es un texto de párrafo normal, y esta palabra está en cursiva como decoración.
» «.emphasised { font-style: italic; }»Este es el resultado:
-Mar-09-2023-02-06-03-3691-PM.webp?width=647&height=38&name=html bold (tightrope update)-Mar-09-2023-02-06-03-3691-PM.webp)
Cómo subrayar texto en HTML
Para subrayar texto en HTML y CSS, utilice la propiedad de decoración de texto de CSS definida como subrayado.
También puede subrayar texto con el elemento <u>, pero en general no debe utilizarse. El elemento <u> está pensado para casos de uso específicos, como marcar palabras mal escritas, denotar nombres propios en texto chino o indicar apellidos.
Veamos los dos métodos a continuación.
Cómo subrayar texto en HTML con el elemento de anotación no articulado
Si desea mostrar texto no articulado o texto con una anotación no textual, coloque el texto dentro de etiquetas <u>. Por ejemplo
«Este wrd está mal escrito, así que lo hemos subrayado.
»Este es el resultado:
-Mar-09-2023-02-06-02-5683-PM.webp?width=450&height=41&name=html bold (tightrope update)-Mar-09-2023-02-06-02-5683-PM.webp)
Cómo subrayar texto en HTML con la propiedad CSS Text-Decoration
Si desea subrayar texto a modo de decoración, en lugar de representar una anotación no textual, utilice la propiedad CSS text-decoration, de la siguiente manera:
He aquí el HTML y el CSS:
«p>Este texto es normal, y este texto está subrayado.» «.underlined {decoración de texto: subrayado;}»Y aquí está el resultado:
-2.webp?width=450&height=41&name=html bold (tightrope update)-2.webp)
Cómo representar texto tachado en HTML
Hay varias formas de representar texto tachado en HTML, que es el texto que se muestra con una línea horizontal que lo atraviesa. Puede utilizar la marca <s> para indicar que el texto es incorrecto, inexacto o irrelevante. Si desea indicar que el texto ha sido borrado, utilice la etiqueta <del>.
Si quieres mostrar el texto como tachado por otro motivo, utiliza la propiedad CSS text-decoration-line y establece esta propiedad como line-through.
Además, ten en cuenta que el elemento HTML <strike> ha quedado obsoleto y ya no es una opción viable para mostrar texto tachado.
Veamos algunos ejemplos de los tres métodos admitidos en la versión actual de HTML.
Cómo tachar texto en HTML con el elemento tachado
Si desea tachar un texto para indicar que ya no es correcto, preciso o relevante, coloque el texto dentro de etiquetas <>.
Este es el HTML:
La reunión comenzará a las 17:00 del sábado ahora domingo.
He aquí el resultado:
-4.webp?width=550&height=43&name=html bold (tightrope update)-4.webp)
Cómo sangrar texto en HTML con el elemento texto excluido
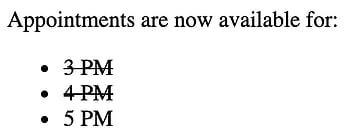
Para tachar un texto y mostrar que ha sido eliminado, coloque el texto dentro de las etiquetas <del>. Veamos un ejemplo con un elemento de lista:
Este es el código HTML:
«Ya hay citas disponibles para:
3 PM16 HORAS- 5 DE LA TARDE
Aquí está el resultado:

Cómo tachar texto en HTML con la propiedad CSS Text-Decoration-Line
Para sangrar texto con otro propósito, utilice la propiedad CSS texto-decoración-línea.
Aquí está el HTML y CSS:
«Este texto es normal, y este texto está tachado.
» «.strike { text-decoration-line: line-through; }»Este es el resultado:
-Mar-09-2023-02-06-02-7419-PM.webp?width=450&height=44&name=html bold (tightrope update)-Mar-09-2023-02-06-02-7419-PM.webp)
Cómo mostrar texto insertado en HTML
La etiqueta <ins> suele ir acompañada del elemento <del> en HTML para mostrar que se ha insertado un fragmento de texto en el documento en lugar de otro fragmento de texto. La mayoría de los navegadores muestran el texto insertado con un guión bajo.
Este es el HTML:
«Mi color favorito es el rojo azulado.
Este es el resultado:
-Mar-09-2023-02-06-03-1516-PM.webp?width=300&height=35&name=html bold (tightrope update)-Mar-09-2023-02-06-03-1516-PM.webp)
Cómo crear texto etiquetado en HTML
Para llamar la atención sobre un texto resaltándolo, puede utilizar el elemento <mark>. He aquí un ejemplo:
Este es el HTML:
«Nuestro club se reúne semanalmente los domingos a las 20.00 horas.
»He aquí el resultado:
-1.webp?width=420&height=40&name=html bold (tightrope update)-1.webp)
Cómo hacer texto subíndice en HTML
El texto subíndice aparece medio carácter por debajo de la línea normal. Puede utilizarse en fórmulas químicas, ecuaciones matemáticas y fracciones, entre otras cosas.
Para crear texto subíndice en HTML, utilice el elemento <sub>.
He aquí el HTML:
«La fórmula química del agua es H2O.
»Este es el resultado:
-Mar-09-2023-02-06-01-9292-PM.webp?width=398&height=54&name=html bold (tightrope update)-Mar-09-2023-02-06-01-9292-PM.webp)
Cómo representar texto superíndice en HTML
El texto superíndice aparece medio carácter por encima de la línea normal. Puede utilizarse para escribir notas a pie de página, derechos de autor, marcas comerciales y algunas fórmulas químicas.
Para crear texto superíndice en HTML, utilice el elemento <sup>.
He aquí el HTML:
«El agua es esencial para todas las formas de vida.1
»Este es el resultado:
-3.webp?width=413&height=54&name=html bold (tightrope update)-3.webp)
Formatear texto con HTML y CSS
Si formatea el texto de cualquiera de las maneras descritas anteriormente, puede ayudar a sus lectores a comprender y retener mejor la información de su sitio. Tanto si desea poner en negrita palabras clave como incluir subíndices en fórmulas químicas, el formateo de texto sólo requiere conocimientos básicos de HTML y CSS.


