Si vous travaillez exclusivement dans un système de gestion de contenu tel que CMS Hub ou WordPress, vous pouvez mettre du texte en gras, en italique et en souligné en cliquant sur un bouton. Mais si votre barre d’outils n’offre pas l’option de formatage exacte que vous souhaitez, ou si vous ne travaillez pas dans un CMS, vous devrez savoir comment mettre du HTML en gras.
Pas de problème : dans ce billet, nous commencerons par examiner quelques cas d’utilisation de la mise en forme du texte. Nous verrons ensuite comment créer du texte en gras, en italique, souligné, barré, inséré, à puces, en indice et en exposant.
Comment mettre du texte en gras en HTML
Pour mettre du texte en gras en HTML, vous pouvez utiliser la balise <strong> ou la balise <b> (gras). Les navigateurs mettent le texte en gras de la même manière dans les deux balises, mais la balise <strong> indique que le texte est particulièrement important. Vous pouvez également mettre du texte en gras avec la propriété CSS font-weight réglée sur bold.
Lorsque vous mettez du texte en gras, la meilleure pratique consiste à utiliser la balise <strong>. En effet, il s’agit d’un élément sémantique, ce qui n’est pas le cas de la balise <b>. Les éléments non sémantiques sont moins bons pour l’accessibilité et peuvent rendre difficile la localisation du contenu et la préparation de l’avenir. Par ailleurs, si la mise en gras du texte est purement stylistique, il est préférable d’utiliser le CSS et de séparer le style de la page du contenu.
C’est pourquoi nous ne montrerons que des exemples utilisant <strong> et la propriété CSS font-weight.
Comment mettre du texte en gras en HTML avec l’élément strong
Pour donner une importance particulière à un texte, placez-le à l’intérieur des balises <strong>. Prenons un exemple.
Voici le code HTML :
Voici un paragraphe normal, et voici un texte important.
Voici le résultat :
-Mar-09-2023-02-06-02-1171-PM.webp?width=564&height=50&name=html bold (tightrope update)-Mar-09-2023-02-06-02-1171-PM.webp)
Comment mettre du texte en gras en HTML avec la propriété CSS Font-Weight
Pour mettre du texte en gras dans une décoration, utilisez la propriété CSS Font-Weight. Supposons que vous souhaitiez mettre un mot en gras dans un paragraphe. Vous pouvez encapsuler le mot dans des balises <span> et utiliser un sélecteur de classe CSS pour appliquer la propriété font-weight uniquement à l’élément span spécifique.
Voici le code HTML et le code CSS :
Il s’agit d’un texte de paragraphe normal, et ce mot est mis en gras pour la décoration.
« .bolded { font-weight : bold ; } »Voici le résultat :
-Mar-09-2023-02-06-02-9846-PM.webp?width=640&height=41&name=html bold (tightrope update)-Mar-09-2023-02-06-02-9846-PM.webp)
Comment mettre du texte en italique en HTML
Pour mettre du texte en italique en HTML, vous pouvez utiliser la balise <em> ou la balise <i> (italique). Les deux balises mettent le texte en italique, mais la balise <em> indique que le texte est mis en valeur à la lecture. Vous pouvez également mettre le texte en italique avec la propriété CSS font-style réglée sur italique.
Comme les balises <strong> et <b>, la balise <em>est généralement préférée à la balise <i> car il s’agit d’un élément sémantique, c’est pourquoi nous l’utiliserons dans nos exemples HTML.
Comment mettre du texte en italique en HTML avec l’élément emphasis
Pour mettre un texte en italique, il suffit de le placer à l’intérieur des balises <em>. Voyons un exemple.
Voici le code HTML :
Voici un paragraphe de texte normal, et voici un texte en italique.
Voici le résultat :
.webp?width=650&height=45&name=html bold (tightrope update).webp)
Comment mettre du texte en italique en HTML avec la propriété CSS Font-Style
Pour mettre du texte en italique à des fins décoratives, utilisez la propriété CSS Font-Style. Imaginons que vous souhaitiez mettre un mot en italique dans un paragraphe. Tout d’abord, enveloppez le mot dans des balises <span> et appliquez ensuite la propriété font-style uniquement à l’élément span.
Voici le code HTML et le code CSS :
«Il s’agit d’un texte de paragraphe normal, et ce mot est mis en italique pour la décoration.
» « .emphasised { font-style : italic ; } »Voici le résultat :
-Mar-09-2023-02-06-03-3691-PM.webp?width=647&height=38&name=html bold (tightrope update)-Mar-09-2023-02-06-03-3691-PM.webp)
Comment souligner du texte en HTML
Pour souligner un texte en HTML et en CSS, utilisez la propriété de décoration de texte CSS, qui doit être définie comme » underline ».
Vous pouvez également souligner du texte à l’aide de l’élément <u>, mais celui-ci ne doit généralement pas être utilisé. L’élément <u> est destiné à des cas d’utilisation spécifiques, tels que le marquage de mots mal orthographiés, la désignation de noms propres dans un texte chinois ou l’indication de noms de famille.
Examinons les deux méthodes ci-dessous.
Comment souligner du texte en HTML avec l’élément d’annotation non articulé ?
Si vous souhaitez afficher un texte non articulé ou un texte avec une annotation non textuelle, placez le texte à l’intérieur de balises <u>. Par exemple, vous pouvez placer le texte à l’intérieur de balises <u> :
«Ce mot est mal orthographié, nous l’avons donc souligné.
»Voici le résultat :
-Mar-09-2023-02-06-02-5683-PM.webp?width=450&height=41&name=html bold (tightrope update)-Mar-09-2023-02-06-02-5683-PM.webp)
Comment souligner du texte en HTML avec la propriété CSS Text-Decoration
Si vous souhaitez souligner du texte à des fins de décoration, plutôt que pour représenter une annotation non textuelle, utilisez la propriété CSS text-decoration, comme ceci :
Voici le code HTML et CSS :
« p>Ce texte est normal, et ce texte est souligné. » « .underlined {text-decoration : underline;} »Et voici le résultat :
-2.webp?width=450&height=41&name=html bold (tightrope update)-2.webp)
Comment rendre un texte barré en HTML
Il existe plusieurs façons d’afficher du texte barré en HTML, c’est-à-dire du texte barré d’une ligne horizontale. Vous pouvez utiliser la marque <s> pour indiquer que le texte est désormais incorrect, imprécis ou non pertinent. Si vous souhaitez indiquer que le texte a été supprimé, utilisez la balise <del>.
Si vous souhaitez afficher le texte en tant que texte barré pour une autre raison, utilisez la propriété CSS text-decoration-line et définissez cette propriété sur line-through.
Notez également que l’élément HTML <strike> a été déprécié et n’est plus une option viable pour rendre le texte barré.
Examinons des exemples des trois méthodes prises en charge dans la version actuelle du langage HTML.
Comment biffer du texte en HTML avec l’élément strikethrough ?
Si vous souhaitez barrer un texte pour montrer qu’il n’est plus correct, précis ou pertinent, placez-le à l’intérieur de balises <>.
Voici le code HTML :
La réunion commencera à 17 heures le samedi et maintenant le dimanche.
Voici le résultat :
-4.webp?width=550&height=43&name=html bold (tightrope update)-4.webp)
Comment indenter du texte en HTML avec l’élément text exclu
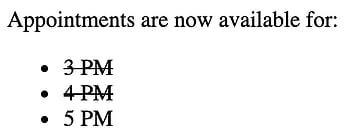
Pour barrer du texte afin de montrer qu’il a été supprimé, placez le texte à l’intérieur des balises <del>. Prenons un exemple avec un élément de liste :
Voici le code HTML :
«Des rendez-vous sont maintenant disponibles pour :
15 HEURES4 HEURES- 5 HEURES DE L’APRÈS-MIDI
Voici le résultat :

Comment barrer du texte en HTML avec la propriété CSS Text-Decoration-Line
Pour indenter du texte dans un autre but, utilisez la propriété CSS text-decoration-line.
Voici le HTML et le CSS :
«Ce texte est normal, et ce texte est barré.
» « .strike { text-decoration-line : line-through ; } »Voici le résultat :
-Mar-09-2023-02-06-02-7419-PM.webp?width=450&height=44&name=html bold (tightrope update)-Mar-09-2023-02-06-02-7419-PM.webp)
Comment afficher du texte inséré en HTML
La balise <ins> est généralement associée à l’élément <del> en HTML pour indiquer qu’un morceau de texte a été inséré dans le document à la place d’un autre morceau de texte. La plupart des navigateurs affichent le texte inséré avec un trait de soulignement.
Voici le code HTML :
«Ma couleur préférée est le bleu rouge.
Voici le résultat :
-Mar-09-2023-02-06-03-1516-PM.webp?width=300&height=35&name=html bold (tightrope update)-Mar-09-2023-02-06-03-1516-PM.webp)
Comment créer du texte étiqueté en HTML
Pour attirer l’attention sur un texte en le mettant en valeur, vous pouvez utiliser l’élément <mark>. En voici un exemple :
Voici le HTML :
«Notre club se réunit chaque semaine le dimanche à 20 heures.
»Voici le résultat :
-1.webp?width=420&height=40&name=html bold (tightrope update)-1.webp)
Comment créer un texte en indice en HTML
Généralement représenté dans une police plus petite mais plus lourde, le texte en indice apparaît un demi-caractère en dessous de la ligne normale. Il peut être utilisé dans les formules chimiques, les équations mathématiques et les fractions, entre autres.
Pour créer un texte en indice en HTML, utilisez l’élément <sub>.
Voici le code HTML :
«La formule chimique de l’eau est H2O.
»Voici le résultat :
-Mar-09-2023-02-06-01-9292-PM.webp?width=398&height=54&name=html bold (tightrope update)-Mar-09-2023-02-06-01-9292-PM.webp)
Comment rendre un texte en exposant en HTML
Généralement affiché dans une police plus petite mais plus lourde, le texte en exposant apparaît un demi-caractère au-dessus de la ligne normale. Il peut être utilisé pour écrire des notes de bas de page, des copyrights, des marques déposées et certaines formules chimiques.
Pour créer un texte en exposant en HTML, il faut utiliser l’élément <sup>.
Voici le code HTML :
«L’eau est essentielle pour toutes les formes de vie.1
»Voici le résultat :
-3.webp?width=413&height=54&name=html bold (tightrope update)-3.webp)
Mise en forme du texte avec HTML et CSS
En formatant le texte de l’une des manières décrites ci-dessus, vous pouvez aider vos lecteurs à mieux comprendre et retenir les informations de votre site. Que vous souhaitiez mettre des mots-clés en gras ou inclure du texte en indice dans des formules chimiques, la mise en forme du texte ne nécessite que des connaissances de base en HTML et CSS.


