Você já deve ter visto webhooks mencionados nas configurações de seus aplicativos e se perguntado se eles são algo que você deve usar. A resposta, em poucas palavras, é provavelmente sim.
Webhooks são uma maneira que os aplicativos podem enviar mensagens automatizadas ou informações para outros aplicativos. É como PayPal informa seu aplicativo de contabilidade quando seus clientes lhe pagam, como o Twilio roteia chamadas telefônicas para seu número e como o WooCommerce pode notificá-lo sobre novos pedidos no Slack.
Eles são uma maneira simples de suas contas online “falarem” umas com as outras e serem notificadas automaticamente quando algo novo acontecer. Em muitos casos, você precisará saber como usar webhooks se quiser enviar dados automaticamente de um aplicativo para outro.
Vamos dividi-lo, aprender a falar webhook e fazer com que seus aplicativos favoritos conversem uns com os outros.
Aqui está o que vamos abordar:
- O que são webhooks?
- Como usar webhooks
- Testando webhooks
- Adicionar webhooks aos seus aplicativos
- Use webhooks em qualquer aplicativo com o Zapier
O que são webhooks?

Há duas maneiras pelas quais seus aplicativos podem se comunicar entre si para compartilhar informações: sondagem e webhooks. Como um dos amigos do nosso cliente campeão explicou: enquete é como bater na porta do seu amigo e perguntar se ele tem algum açúcar (também conhecido como informação), mas você tem que ir e pedir sempre que quiser. Webhooks são como alguém jogando um saco de açúcar em sua casa sempre que compra algum. Você não precisa perguntar – eles apenas pontuam automaticamente toda vez que ele está disponível.
Webhooks são mensagens automáticas enviadas de aplicativos quando algo acontece. Eles têm uma mensagem — ou carga útil — e são enviados para uma URL exclusiva — essencialmente o número de telefone ou endereço do aplicativo. Webhooks são quase sempre mais rápidos do que sondagens e exigem menos trabalho do seu lado.
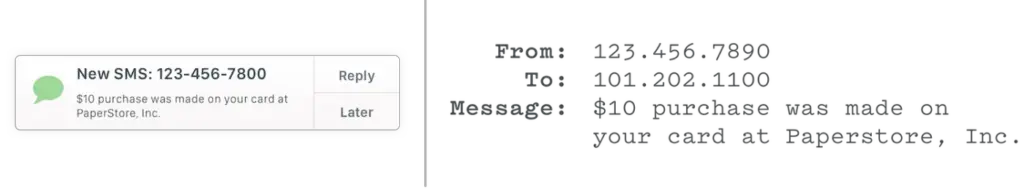
Eles são muito parecidos com notificações por SMS. Digamos que seu banco envie um SMS quando você fizer uma nova compra. Você já disse ao banco o seu número de telefone, para que eles soubessem para onde enviar a mensagem. Eles digitam “Você acabou de gastar US $ 10 na NewStore” e enviam para o seu número de telefone. Algo aconteceu no seu banco, e você recebeu uma mensagem sobre isso. Está tudo bem.+1-234-567-8900
Webhooks funcionam da mesma maneira.

Dê outra olhada em nossa mensagem de exemplo sobre um novo pedido. Bob abriu o site da sua loja, adicionou US$ 10 de papel ao carrinho de compras e fez o check-out. Boom, algo aconteceu, e o aplicativo precisa te dizer. Hora do webhook.
Aguarde: para quem o aplicativo vai ligar? Assim como você precisa dizer ao banco seu número de telefone antes que eles possam enviar mensagens de texto, para webhooks, você precisa informar ao aplicativo de origem – sua loja de comércio eletrônico, neste caso – a URL do webhook do aplicativo de recebimento, o aplicativo para onde você deseja que os dados sejam enviados.
Digamos que você queira fazer uma fatura para esse novo pedido. O aplicativo que cria essa fatura está na extremidade de recebimento — é o aplicativo que precisa dos dados do pedido.
Primeiro, você abriria seu aplicativo de fatura, criaria um modelo de fatura e copiaria sua URL de webhook — algo como yourapp.com/data/12345. Em seguida, abra seu aplicativo de loja de comércio eletrônico e adicione essa URL às configurações de webhook. Essa URL é o número de telefone do seu aplicativo de fatura, essencialmente. Se outro aplicativo executar ping nessa URL (ou se você inserir a URL na barra de endereços do navegador), o aplicativo notará que alguém está tentando enviar dados a ela.
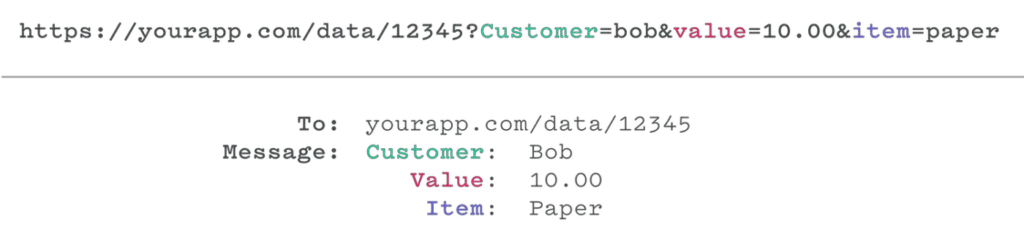
Okey. De volta ao pedido. Sua loja de comércio eletrônico recebeu o pedido e sabe que precisa enviar os detalhes para yourapp.com/data/12345. Em seguida, ele grava a ordem em um formato de serialização. O mais simples desses formatos é chamado de “codificado por formulário”, e significa que o pedido do seu cliente ficaria mais ou menos assim:
Customer=bob&value=10.00&item=paper
Agora sua loja de comércio eletrônico precisa enviar a mensagem. A maneira mais simples de enviar dados para uma URL de webhooks é com uma solicitação HTTP GET. Literalmente, isso significa adicionar os dados à URL e executar ping na URL (ou inseri-la na barra de endereços do navegador). Da mesma forma que você pode abrir a página sobre do Zapier digitando depois , seus aplicativos podem enviar mensagens uns para os outros marcando texto extra com um ponto de interrogação no final de um endereço de site. Aqui está o pedido GET completo para o nosso pedido:/aboutzapier.com
https://yourapp.com/data/12345?Customer=bob&value=10.00&item=paper
No fundo do seu aplicativo de faturas, algo diz “Você tem e-mail!” e o aplicativo começa a trabalhar, fazendo uma nova fatura para o pedido em papel de US$ 10 de Bob. Isso são webhooks em ação.
Lembra quando você teve que verificar seu e-mail para ver se tinha novas mensagens — e como era liberar o e-mail push (“Você tem e-mail!”)? Isso é o que os webhooks são para seus aplicativos. Eles não precisam mais verificar se há novas informações. Em vez disso, quando algo acontece, eles podem enviar os dados uns para os outros e não perder seu tempo verificando e esperando.
Essa é a versão simples. Tecnicamente, webhooks são “callbacks definidos pelo usuário feitos com HTTP”, de acordo com Jeff Lindsay, uma das primeiras pessoas a conceituar webhooks. Webhooks são dados e comandos executáveis enviados de um aplicativo para outro por HTTP em vez de através da linha de comando em seu computador, formatados em XML, JSON ou serialização codificada por formulário. Eles são chamados de webhooks, pois são ganchos de software — ou funções que são executadas quando algo acontece — que funcionam na web. E eles geralmente são protegidos por meio de obscuridade — cada usuário de um aplicativo recebe uma URL exclusiva e aleatória para enviar dados de webhook — embora possam ser protegidos opcionalmente com uma chave ou assinatura.
Webhooks normalmente são usados para conectar dois aplicativos diferentes. Quando um evento acontece no aplicativo de disparo, ele serializa dados sobre esse evento e os envia para uma URL de webhook do aplicativo de ação — aquele que você deseja fazer algo com base nos dados do primeiro aplicativo. O aplicativo de ação pode enviar uma mensagem de retorno de chamada, geralmente com um código de status HTTP como para permitir que o aplicativo de gatilho saiba se os dados foram recebidos com êxito ou não.302404
Webhooks são semelhantes às APIs, mas mais simples. Uma API é uma linguagem completa para um aplicativo com funções ou chamadas para adicionar, editar e recuperar dados. A diferença é que, com uma API, você tem que fazer o trabalho sozinho. Se você criar um aplicativo que se conecte a outro com uma API, seu aplicativo precisará ter maneiras de pedir novos dados ao outro aplicativo quando ele precisar. Os webhooks, por outro lado, são para uma parte específica de um aplicativo e são automatizados. Você pode ter um webhook apenas para novos contatos — e sempre que um novo contato for adicionado, o aplicativo enviará os dados automaticamente para a URL de webhooks do outro aplicativo. É uma conexão simples, um-para-um que é executado automaticamente.
Como usar webhooks

Você conhece a linguagem, entende como os aplicativos podem enviar mensagens uns aos outros com webhooks e pode até descobrir o que os dados serializados significam. Você fala webhook.
É hora de usá-lo. A melhor maneira de garantir que você entenda como os webhooks funcionam é testá-los, tentar criar seus próprios webhooks e ver se eles funcionam. Ou, você pode pular na frente e simplesmente soltar seu URL de webhook em um aplicativo para compartilhar dados — afinal, você não precisa saber como fazer webhooks para usá-los.
Aqui estão os recursos que você precisa:
Teste webhooks com RequestBin e Postman
A maneira mais rápida de aprender é experimentar, e é melhor experimentar algo que você não pode quebrar. Com webhooks, existem duas ótimas ferramentas para isso: RequestBin (de propriedade da Pipedream) e Postman.

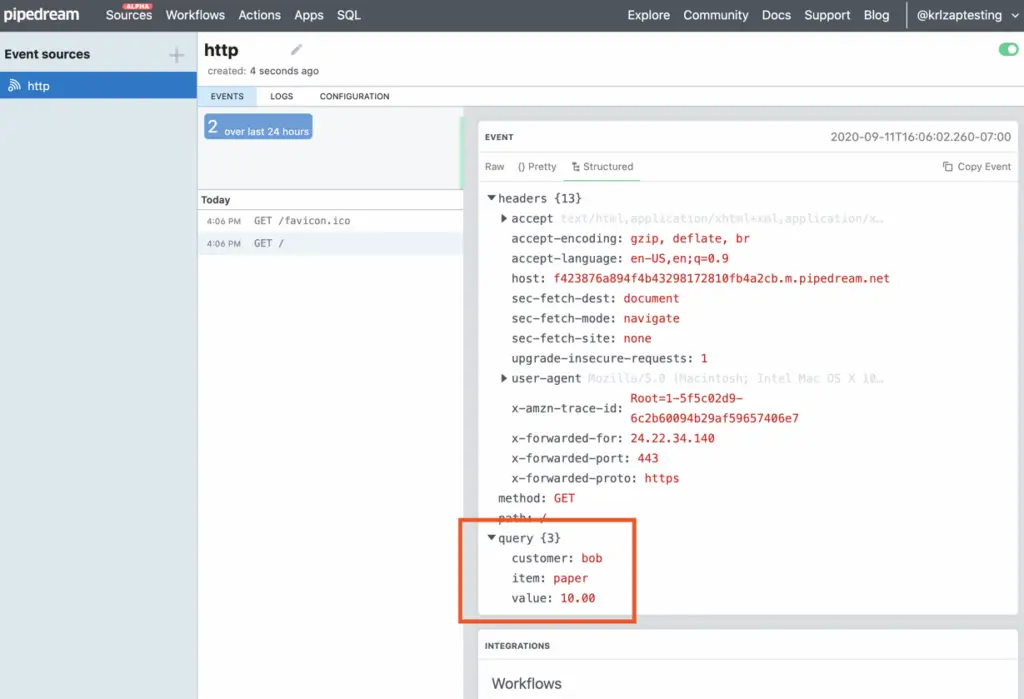
Como os dados aparecem no Requestbin
O RequestBin permite criar uma URL de webhooks e enviar dados para ela para ver como ela é reconhecida. Vá para RequestBin, clique em Criar um RequestBin e copie a URL que ele fornece. Você precisará ter uma conta Pipedream (criada com o Google ou o GitHub) antes de poder visualizar e usar um URL.
Agora, serialize alguns dados no estilo codificado de formulário — ou copie nossa cópia de formulário de exemplo acima. Abra uma nova guia, cole sua URL RequestBin na barra de URL, adicione um ? ao final, cole os dados serializados. Você vai acabar com algo assim:
https://requestbin.com/19uynve1?customer=bob&value=10.00&item=paper
Pressione Enter na barra de endereços do seu navegador e você receberá uma mensagem simples de volta: . Atualize a guia RequestBin e você verá os dados listados na parte inferior, como na captura de tela acima.success:true

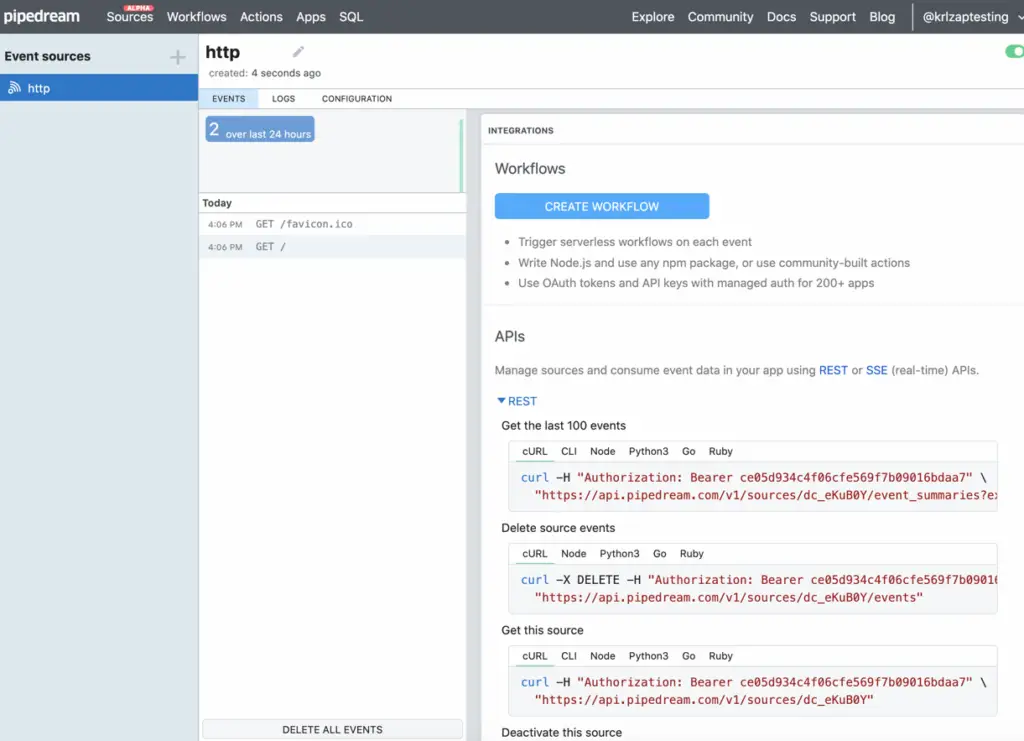
Clique em REST em INTEGRAÇÕES para ver os dados.
Em seguida, você pode tentar enviar solicitações POST no Terminal ou a partir do código do seu próprio aplicativo, se desejar, usando o código de exemplo do RequestBin. Isso é um pouco mais complexo, mas também oferece uma maneira de jogar com codificação JSON ou XML.

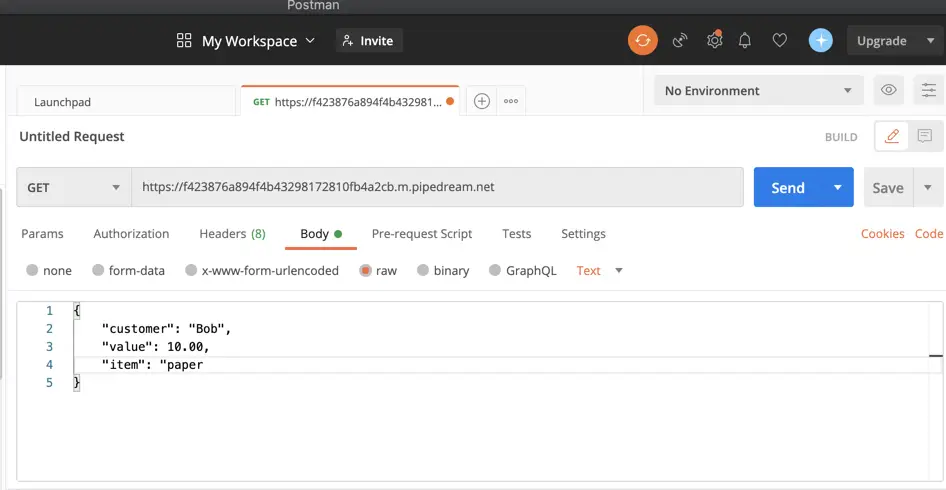
A configuração no Postman
Ou use outro aplicativo para isso. O aplicativo Postman permite que você faça solicitações HTTP personalizadas para uma maneira fácil de enviar dados personalizados para uma URL de webhooks. Insira a URL, escolha o método de solicitação HTTP que deseja usar (GET, POST, PUT, etc) e adicione os dados do corpo. Isso permitirá que você envie solicitações muito mais detalhadas para sua URL de webhook sem precisar usar mais código.
Adicionar webhooks aos seus aplicativos
Testar webhooks e serializar dados manualmente é complicado, assim como copiar e colar dados de seus aplicativos. Vamos pular os dois e apenas fazer com que nossos aplicativos conversem entre si.
Estamos usando a ferramenta de formulários Gravity Forms com WordPress e o aplicativo construtor de modelos de documentos WebMerge como exemplos aqui, mas a mesma ideia geral funciona na maioria dos outros aplicativos que oferecem suporte a webhooks. Aqui está essencialmente o que você precisa fazer:

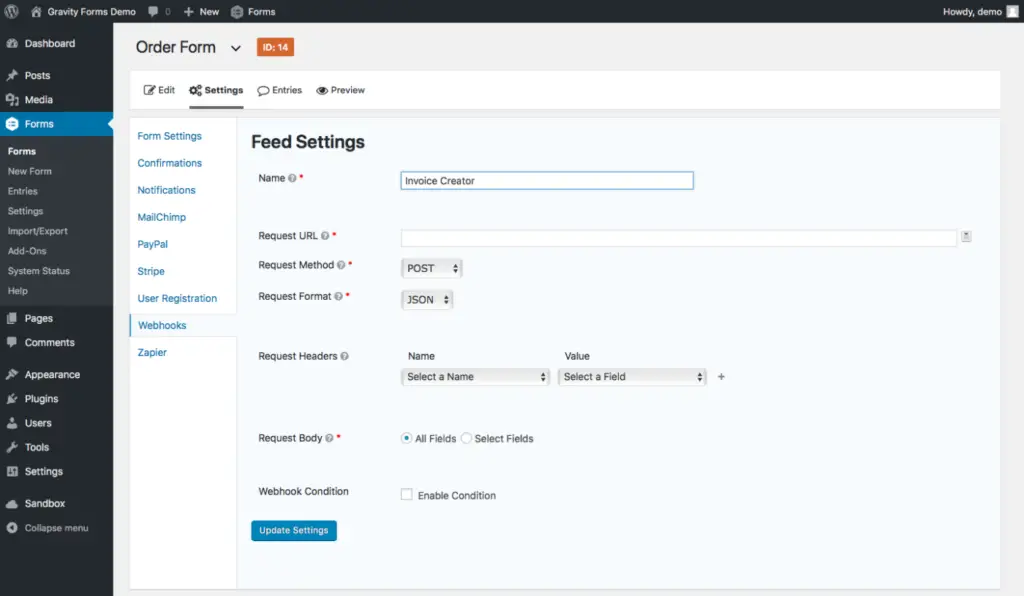
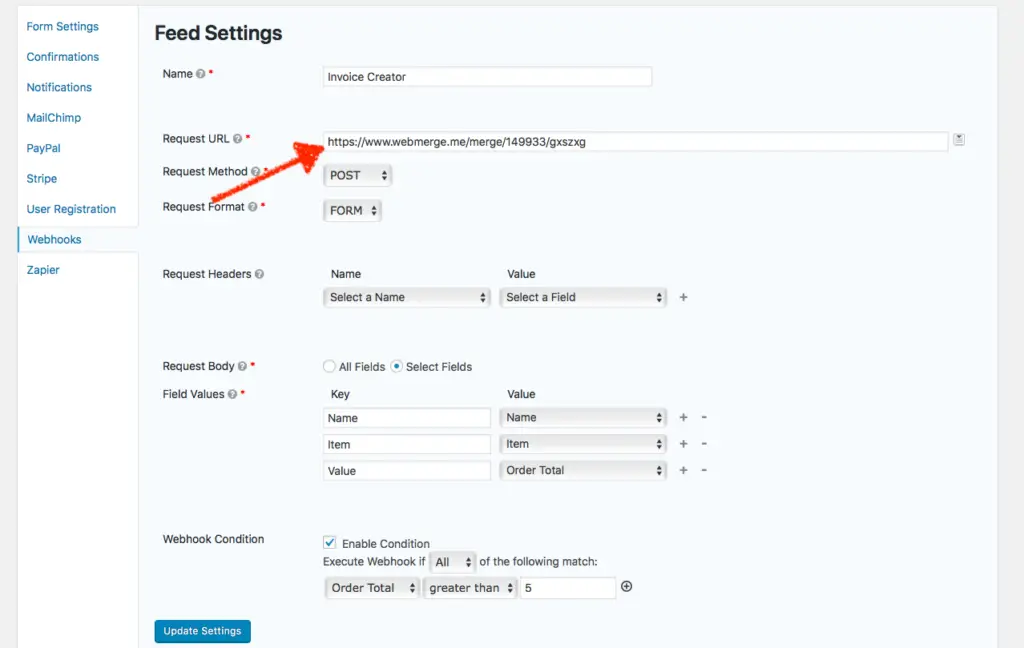
Abra as configurações do Webhook do formulário no Gravity Forms
Primeiro, habilite webhooks em seu aplicativo se eles ainda não estiverem e abra as configurações de webhooks (no Gravity Forms, por exemplo, você precisa instalar um complemento; no Active Campaign ou no WooCommerce, você encontrará webhooks nas configurações padrão do aplicativo). Seu aplicativo pode ter um conjunto de configurações de webhook para todo o aplicativo — ou, muitas vezes, ele terá um webhook específico para cada formulário, documento ou outros itens que o aplicativo mantém.
Queremos que os dados venham do Gravity Forms, então abriremos as configurações de Webhooks no formulário que queremos usar. Isso nos dá um campo de URL (isso nos permite dizer ao Gravity Forms para onde queremos enviar os dados) e opções para especificar o método de solicitação HTTP webhook (como enviar os dados).

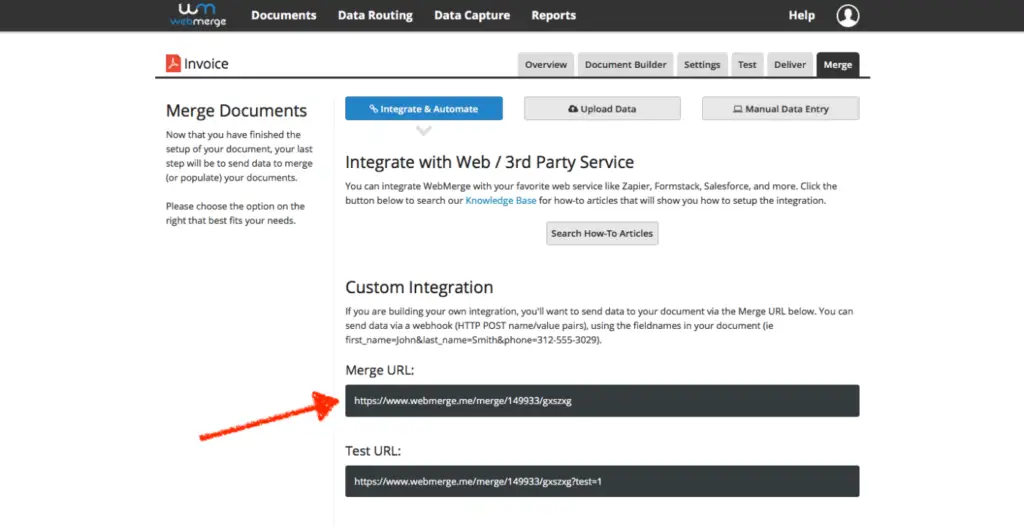
Cada modelo de documento WebMerge tem uma URL de webhook exclusiva.
Agora vamos obter essa URL do aplicativo que receberá os dados — WebMerge, neste caso. No WebMerge, cada documento tem sua própria “URL de mesclagem” — e ele deseja que os dados sejam serializados codificados em formulário, como você pode ver a partir do e comercial nos dados de exemplo. Copie o URL de mesclagem — ou qualquer URL que seu aplicativo ofereça, pois ele pode ter um nome diferente.

Adicione a URL de webhooks ao seu aplicativo de gatilho para que ele possa compartilhar dados quando algo acontecer
Finalmente, volte ao seu aplicativo de gatilho — no nosso caso Gravity Forms — e cole a URL do webhook no campo URL do Gravity Forms. Você também pode definir o método de solicitação correto e os valores de campo específicos para garantir que apenas os dados desejados sejam enviados e compartilhados com os mesmos nomes de variáveis que o aplicativo de recebimento usa. Salve as configurações e pronto.
Na próxima vez que alguém preencher nosso formulário que encomendou o , o Gravity Forms enviará os dados para a URL do WebMerge como e o WebMerge transformará isso em uma fatura completa. Bob10.00paperhttps://www.webmerge.me/merge/149933/gxszxg?Name=Bob&Item=Paper&Value=10.00

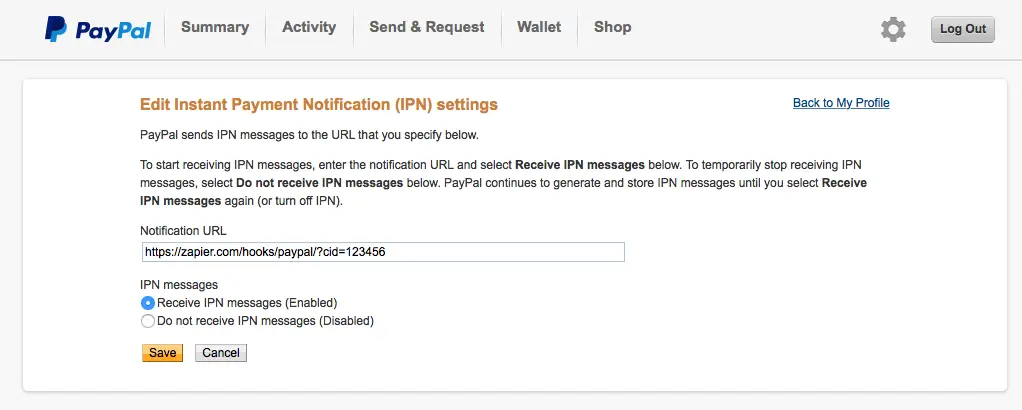
PayPal IPN é muito semelhante aos webhooks — e você pode adicionar uma URL de webhook ao PayPal para receber notificações de pagamento
Depois de começar a usar webhooks, você os notará (ou links semelhantes) em todos os lugares, em lugares que você nunca pensou que eles apareceriam. PayPal, por exemplo, usa Notificações de Pagamento Instantâneo ou IPNs para enviar notificações sempre que você recebe um pagamento. Tem um aplicativo que você gostaria de fazer algo sempre que receber um pagamento PayPal? Adicione sua URL de webhooks às configurações de IPN do PayPal e esse aplicativo receberá uma mensagem na próxima vez que você receber dinheiro.
Ou pegue o Twimlets, os aplicativos simples da Twilio para encaminhar chamadas, gravar mensagens de correio de voz, iniciar uma chamada em conferência e muito mais. Para, digamos, encaminhar uma chamada, você adicionará um endereço Twimlet familiar, no estilo webhook, às configurações do seu número de telefone Twilio. Quer criar seu próprio aplicativo com tecnologia de telefone ou notificar outro aplicativo quando uma nova chamada chegar? Coloque o URL do webhook nas configurações do Twilio.http://twimlets.com/forward?PhoneNumber=415-555-1212
Eles podem ter nomes diferentes, mas uma vez que você notar lugares onde os aplicativos oferecem para enviar notificações para um link exclusivo, muitas vezes você terá encontrado em outro lugar webhooks pode funcionar. Agora que você sabe como usar webhooks, você pode usá-los para fazer o software fazer o que quiser.
Use webhooks em qualquer aplicativo com o Zapier

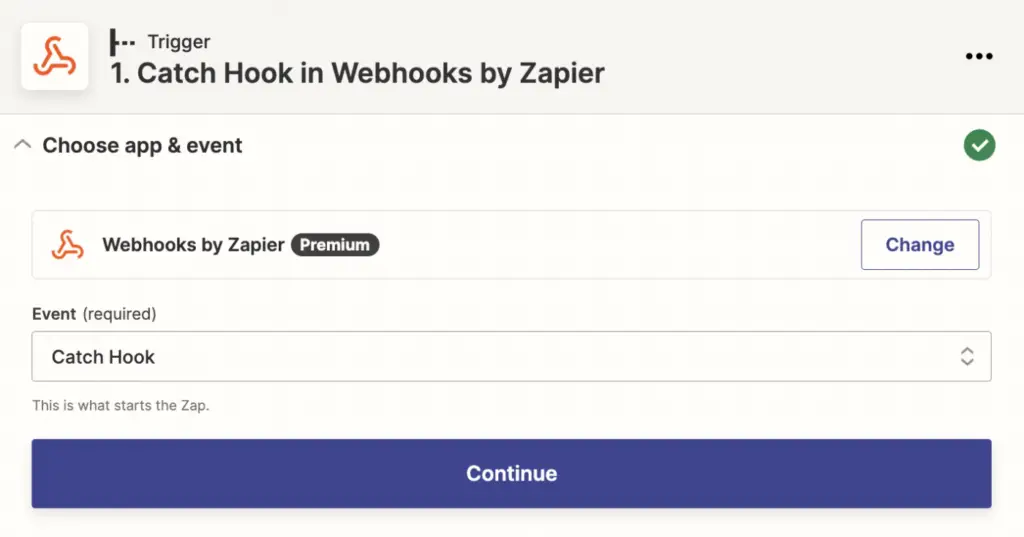
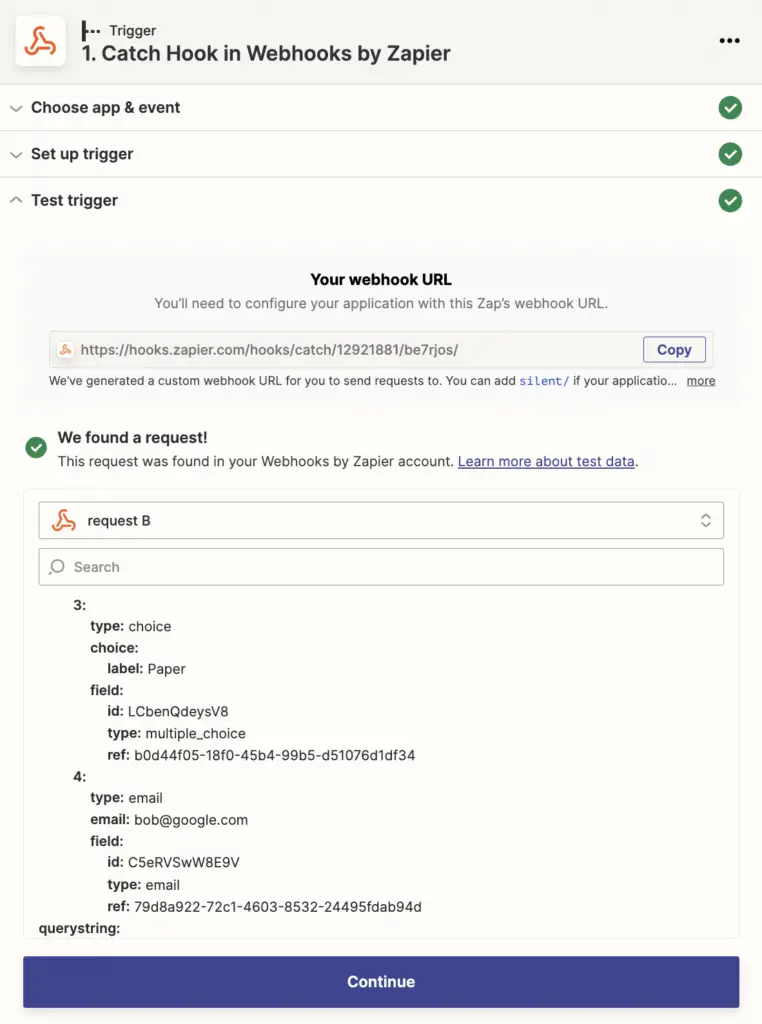
Digamos que você tenha um aplicativo que possa enviar dados para uma URL de webhooks. Para conectá-lo a outros aplicativos, você criará um novo Zap — o que chamamos de fluxos de trabalho automatizados de aplicativos do Zapier — e escolherá Webhooks by Zapier como o aplicativo de gatilho. Selecione Catch Hook, que pode receber uma solicitação GET, POST ou PUT de outro aplicativo. O Zapier fornecerá uma URL de webhooks exclusiva — copie-a e adicione-a ao campo URL de webhooks do seu aplicativo em suas configurações.

O Zapier analisará cada item serializado a partir de seus dados de webhook
Em seguida, peça ao seu aplicativo que teste a URL, ou talvez apenas adicione um novo item (uma nova entrada de formulário, contato ou qualquer coisa que seu aplicativo faça) para que seu aplicativo envie os dados para o webhook. Teste a etapa de webhook no Zapier e você verá os dados do webhook listados no Zapier.

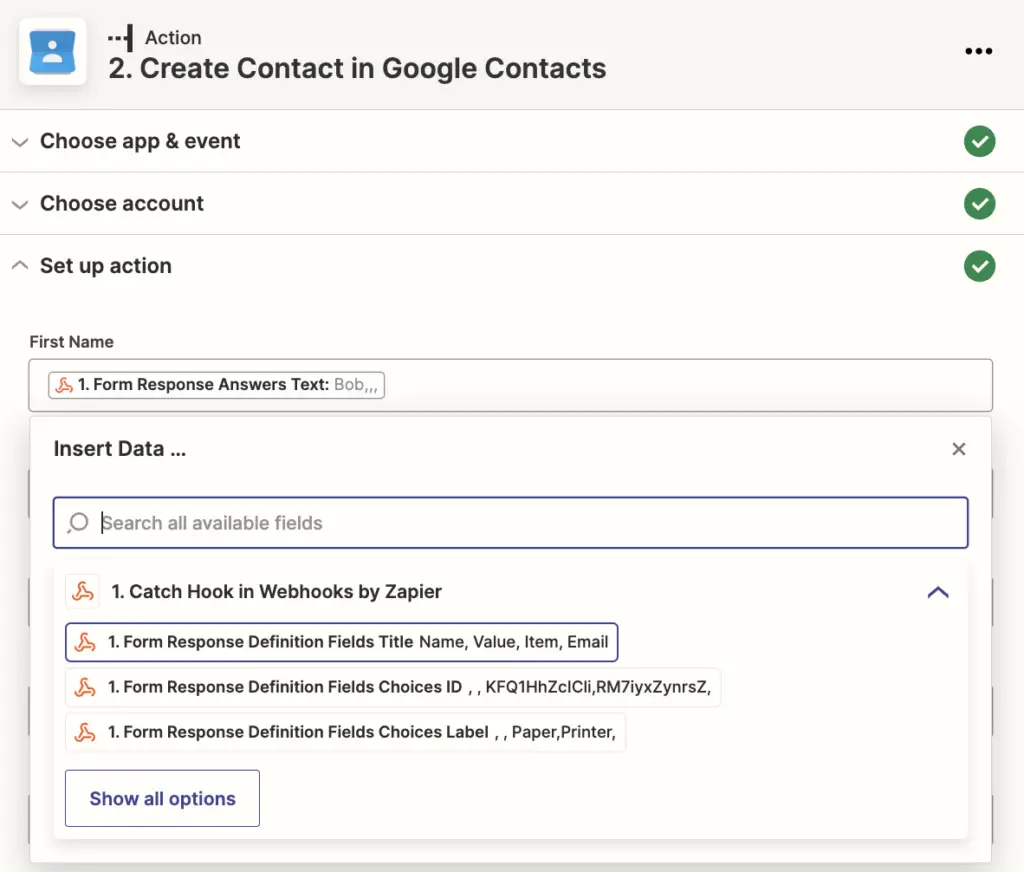
Você pode adicionar cada item de dados do seu webhook a outro aplicativo no Zapier
Agora você pode usar esses dados em outro aplicativo. Selecione o aplicativo de ação — o aplicativo para o qual você deseja enviar dados. Você verá campos de formulário para adicionar dados a esse aplicativo. Clique no campo onde você deseja adicionar dados de webhooks e selecione-os na lista suspensa. Teste seu Zap e ele já está pronto para uso. Agora, da próxima vez que seu aplicativo de gatilho enviar dados para o webhook, o Zapier os adicionará automaticamente ao aplicativo de ação selecionado.

O Zapier pode enviar todos os dados que você quiser para uma URL de webhooks
O inverso também funciona. Quer enviar dados de um aplicativo para outro via webhooks? O Zapier pode transformar os dados do aplicativo de gatilho em uma lista serializada e enviá-los para qualquer URL de webhooks que você desejar.
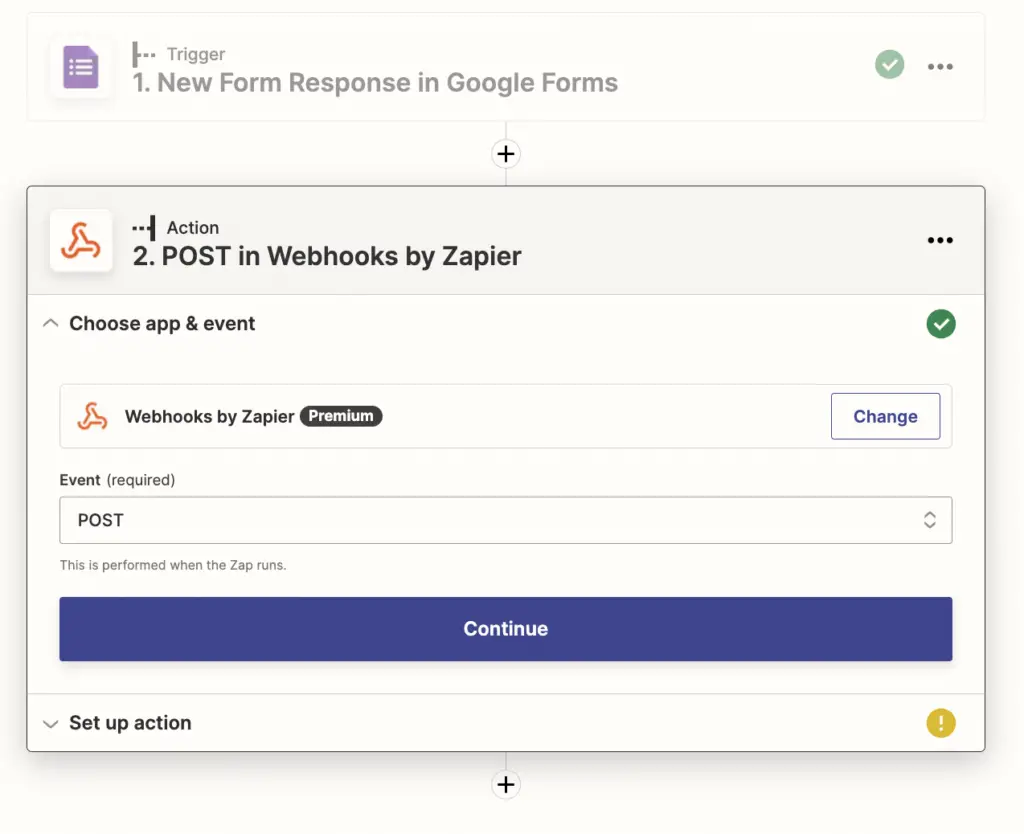
Primeiro, selecione o aplicativo de gatilho do qual deseja enviar dados e configure-o no Zapier normalmente. Em seguida, selecione Webhooks como o aplicativo de ação e escolha como deseja enviar os dados (o POST normalmente é a melhor opção para a maioria das integrações de webhook).
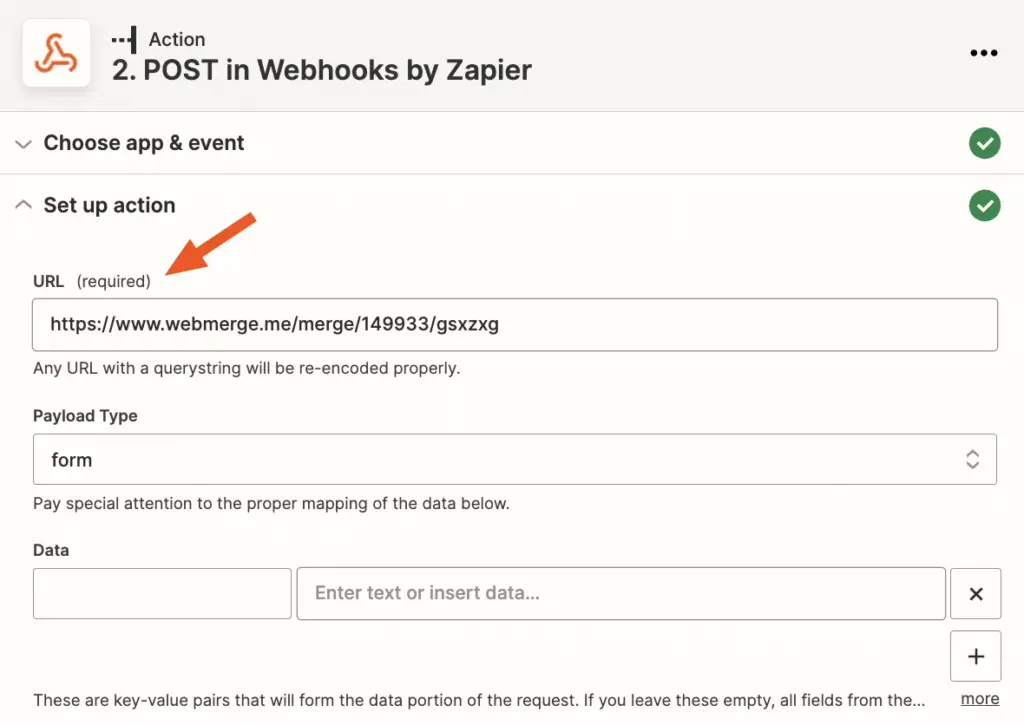
Finalmente, cole o URL de webhooks do aplicativo que você deseja receber os dados no campo URL nas configurações de webhook do Zapier. Você pode escolher como serializar os dados (formulário ou JSON normalmente são melhores). O Zapier enviará automaticamente todos os dados do seu aplicativo de gatilho para o webhook — ou você pode definir as variáveis de dados específicas dos campos de dados abaixo.

Você pode especificar como o Zapier serializa seus dados e escolher os dados específicos que ele envia para seu webhook
Agora você está pronto para usar seu Zap. Agora, sempre que algo novo acontecer em seu aplicativo de gatilho, o Zapier copiará os dados e os enviará para a URL de webhooks do seu outro aplicativo.
Webhooks são uma das melhores maneiras de conectar aplicativos que, de outra forma, não funcionariam com o Zapier. Tem um aplicativo para Mac ou iPhone que não se conecta ao Zapier? Usando os atalhos Alfred ou Siri, além de uma URL de Webhooks do Zapier, você pode conectá-los aos fluxos de trabalho do Zapier. Veja como:
- Adicionar Zapier à Siri Atalhos em qualquer iPhone ou iPad com iOS 12 ou mais recente
- Adicione notas ao Zapier com nossa integração com o Zapier Drafts com webhooks
- Execute Zaps a partir da ferramenta de busca do seu Mac com o nosso fluxo de trabalho Zapier Alfred alimentado por webhooks
Hora de começar a usar webhooks
Ok, você tem isso. Armado com seu conhecimento recém-descoberto sobre webhooks e sua terminologia confusa, você está pronto para começar a usá-los em seu trabalho. Dê uma olhada nas configurações avançadas de seus aplicativos da Web favoritos e veja se algum deles suporta webhooks. Pense em como você poderia usá-los e, em seguida, dê uma chance.
E marque este artigo. Da próxima vez que você ler algo sobre a necessidade de criar um , ou ver uma URL com e tal no final, você saberá o que isso realmente significa. GET requestHTTP callback?name=bob&value=10