シンプルで無料のウェブサイトを作りたいとき、適切なビルダーを見つけるのは難しいかもしれない。1ページしか作れないものもあれば、メニューから使い方を探さなければならないものもある。ただテキストや画像をドラッグ&ドロップして、見栄えのするレイアウトを作りたいだけならどうだろう?
いつものように、Googleがその答えを教えてくれる。
Googleサイトとは?
Googleサイトとは、Googleのウェブサイト・ビルダーである。Google SitesをWordPressや他の先進的なウェブサイト・ビルダーと比較すると、機能が少ないため、あまり一致しません。しかし、ブログ、ポートフォリオ、ビジネスウェブサイト、企業イントラネットを作成するのに必要な機能は備えています。さらに、非商用ユーザーでも家族や友人、教室のウェブサイトを作成できるほどシンプルだ。
実際、Google Sitesを使えば、かなりプロフェッショナルなウェブサイトを作ることができる。Site Builder Reportでは、Xu Chu博士の岩石学グループのウェブサイトのような、プロフェッショナルなGoogle Sitesウェブサイトの例をいくつか紹介している:

Googleサイトは無料ですか?
はい、Googleサイトでは無料でウェブサイトを作成できます。また、料金プランがないため、すべての機能を無料で利用できます。
グーグルサイトの使い方
sites.google.comにアクセスし、新しいウェブサイトを開始するには、上部にあるオプションのいずれかを選択します。このページの左下にある従来のGoogle Sitesエディターに切り替えることもできますが、このチュートリアルでは新しいエディターの使い方を説明します。

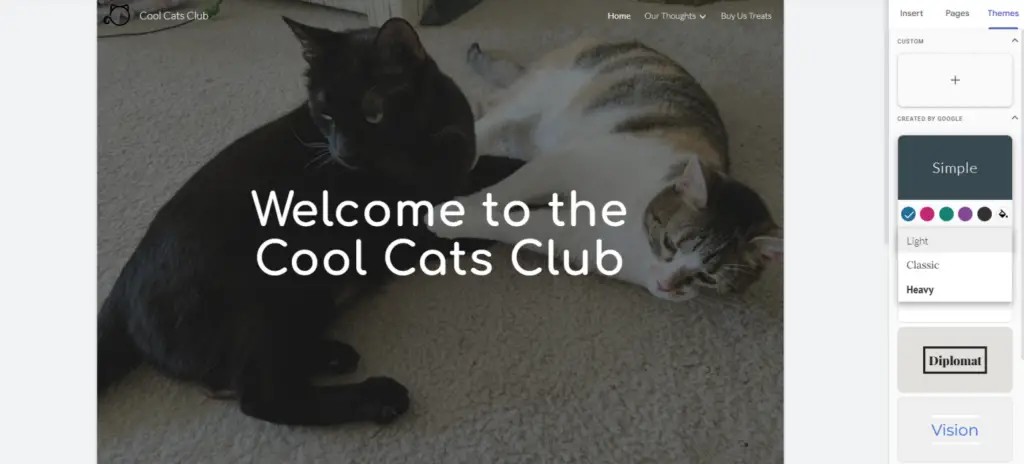
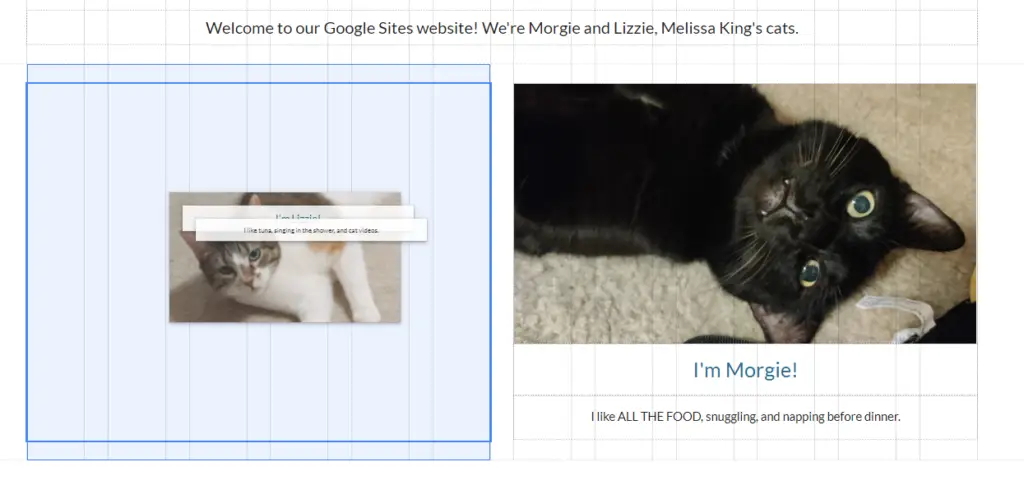
私の猫たちはオンラインプレゼンスを向上させる必要があるので、例として猫たちのウェブサイトを作成することにする。右上のメニューにあるプレビューオプションを使って、自分のサイトがさまざまなデバイスでどのように表示されるかを確認してください。
ヘッダーを作成する
すべての新しいGoogle Sitesページは、あらかじめ用意されたヘッダーから始まります。そのヘッダーの左上隅に「サイト名を入力」というフィールドがあります。ここに入力した名前はサイト上に表示されますが、サイトを編集するGoogle Sitesのメインページでプライベートな名前を付けることもできます。
サイト名にカーソルを合わせると、名前の左に表示されるロゴを追加するオプションがあります。ロゴは小さいサイズで表示されるので、シンプルでわかりやすい画像を使いましょう。

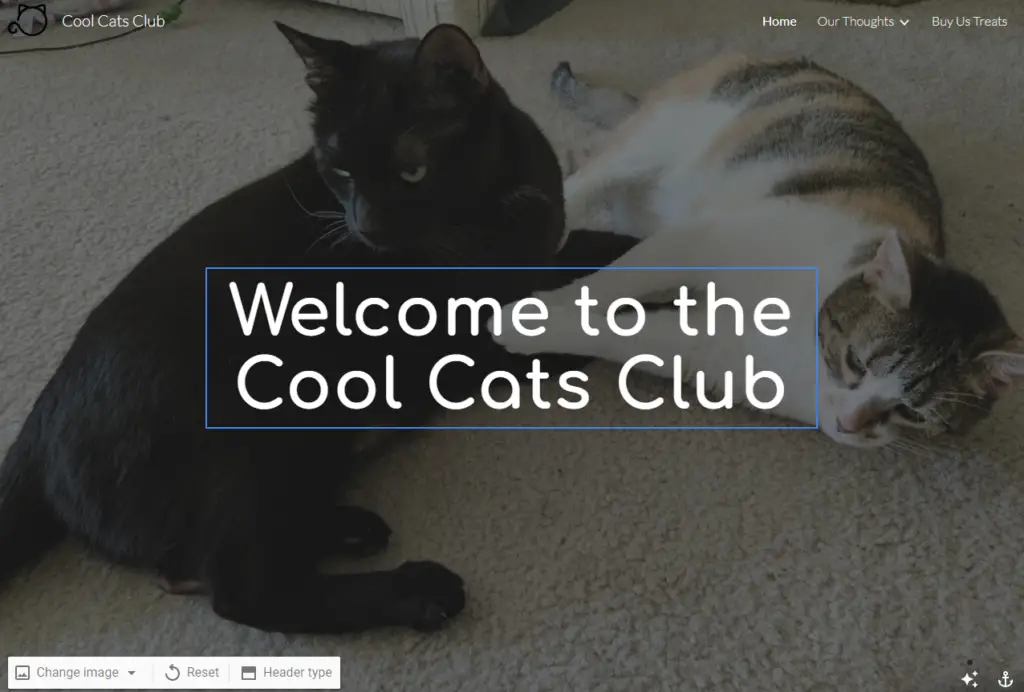
ヘッダーセクションの左下に移動し、ヘッダーを編集します。背景として使用する画像を選択し、カバー、ラージバナー、バナー、タイトルのみの4つのヘッダータイプから選択します。最初の3つのオプションは背景画像を異なるサイズで表示し、最後のオプションはヘッダーにテキストのみを使用します。

セクションの右下には、ヘッダーを見やすくするために画像を調整するオプションがあり、画像のアンカー(中央)位置を選択できます。Googleサイトでは、ヘッダーサイズの設定はありません。その代わり、画像を利用し、アンカーで固定した場所によって異なる解像度に調整されます。可能な限り高い解像度を使用し、プレビューオプションを使用して異なるデバイスでヘッダーがどのように見えるかを確認することをお勧めします。
バナーサイズと背景画像が決まったら、ヘッダーテキストに取り掛かりましょう。テキストをクリックして、スタイル、サイズ、フォント、配置を編集します。テキストボックスの上部にある点をドラッグすると、ボックスを左右に動かすことができます(上下に動かすことはできません)。テキストが不要な場合は削除してください。
ヘッダー背景画像の上に画像を追加したいですか?バナー上の任意の場所をダブルクリックし、円形メニューを使ってURL、Googleドライブ、またはコンピュータから追加します。メニューの真ん中のボタンでテキストボックスを追加することもできます。

テーマの選択
右側のメニュー上部にあるテーマタブをクリックすると、ウェブサイトのデザインを変更できます。各テーマには、配色やフォントのオプションがあらかじめいくつか設定されています。

もっとコントロールしたいですか?カスタム」カテゴリのアイコンをクリックすると、独自のテーマを作成できます。フォントや色はお好みに合わせて変更できます。
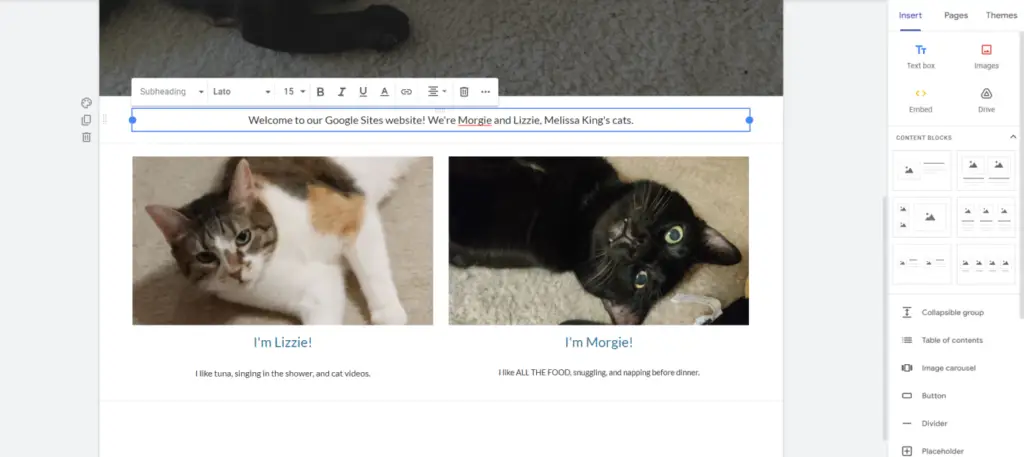
テキストとメディアの追加

Google Sitesのサイト構築要素を探索する時間です。右サイドバーの[挿入]タブをクリックして、サイトに次の要素を追加します:
- 基本要素: 挿入メニューの一番上のセクションでは、テキストボックスや画像の追加、HTMLコードの埋め込み、Googleドライブからのファイルの追加ができます。進行中のサイト上の任意の場所をダブルクリックして、円形メニューからこれらのオプションにアクセスすることもできます。
- コンテンツブロック: テキストや画像をあらかじめブロック化しておくことで、個々の要素を追加したり、整理したりする手間を省くことができます。
- 折りたたみ可能なグループ: 折りたたみ可能なグループは、ヘッダーとその下の折りたたみ可能なテキスト行で構成されています。テキストボックスをクリックすると表示される折りたたみスイッチをクリックすることで、ヘッダーと本文テキストの任意の組み合わせを折りたたみ可能なグループにすることができます。
- インデックス:Googleサイトのインデックスは、各セクションのテキストを使用して、サイトのさまざまなセクションにつながるリンクを自動的に生成します。項目を削除することはできますが、追加することはできません。
- 画像カルーセル:2つ以上の画像を画像カルーセルに追加して、下のドットで移動したり、自動的に画像を循環させたりできます。
- ボタン:テーマのフォントと色を使用したリンクボタンを作成できます。
- 仕切り: Googleサイトでは、選択したテーマに基づいたデザインのシンプルな仕切りを作成します。
- プレースホルダー:プレースホルダーセクションは、画像、YouTubeビデオ、Googleカレンダー、Googleマップのためのスペースを確保します。
ヘッダーテキストと同様に、これらの要素を通して追加するテキストボックスにも、形やサイズを変更するオプションがあります。編集バーの右端にある3つの点をクリックすると、行間を調整したり、インデントを追加したり、コード書式を作成したりできます。Googleドキュメントでテキスト編集に使用しているキーボードショートカットは、Googleサイトでも使用できます。
Googleの要素を取り入れる

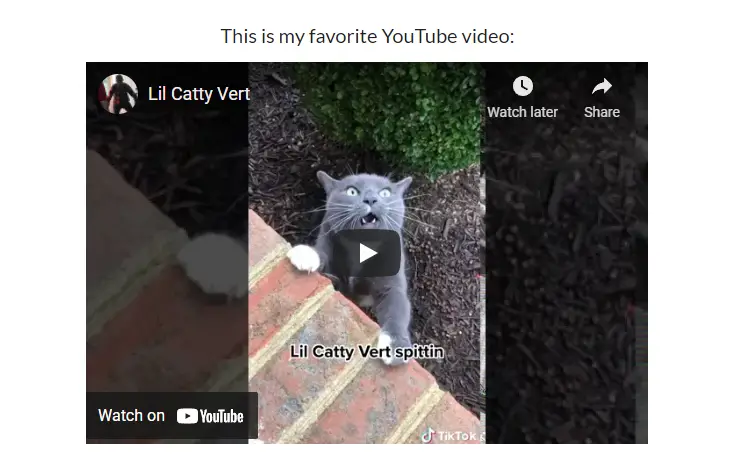
他のGoogleアプリとシームレスに統合されていなければGoogleではありません。もちろんGoogleサイトでは、挿入メニューから他のGoogleツールのコンテンツを追加することができます。Google関連の各オプションを選択すると、共有したいファイルやインタラクティブ要素を探すためのメニューが表示されます。以下のオプションから選択してください:
- YouTube:再生可能なYouTubeビデオをウェブサイトに埋め込みます。
- カレンダー:週間、月間、日記のカレンダーを共有できます。
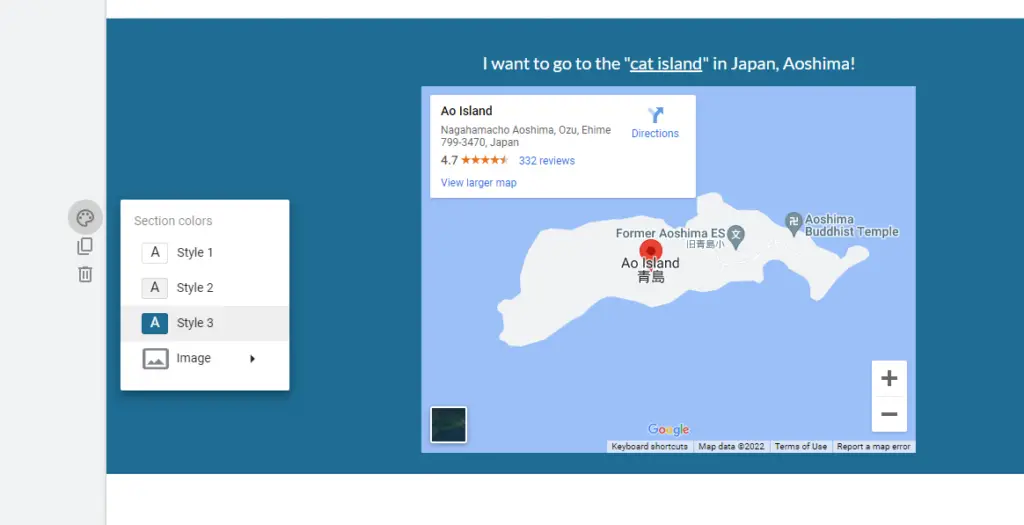
- 地図:選択した住所にインタラクティブなGoogleマップを挿入できます。
- ドキュメント、プレゼンテーション、スプレッドシート、チャート: Google ファイルをプレビュー モードでページに追加できます。
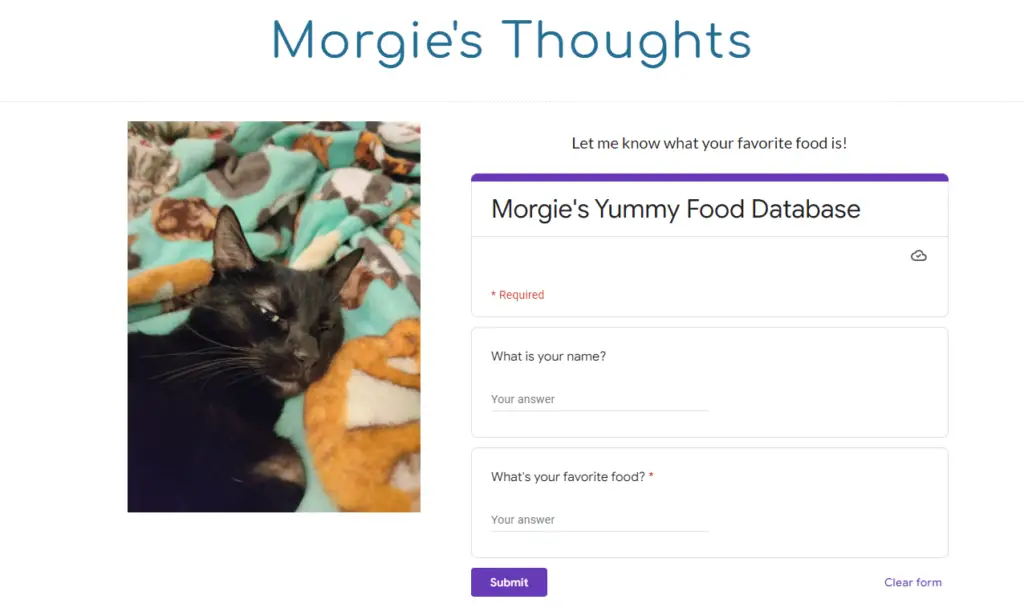
- フォーム: 訪問者がサイト上で入力できる Google フォームを表示します。
Googleサイトにフォームを挿入する

Google Sitesには、ネイティブのお問い合わせフォームオプションがありません。代わりに、外部ソースからフォームを挿入するための2つのオプションがあります:
- Google フォーム: Google フォームでお問い合わせフォームを作成し、挿入オプションまたは Google サイトの円形メニューを使用して追加します。
- サードパーティアプリからの埋め込みコード: お気に入りの予約アプリやフォームアプリに埋め込みコードオプションがあるか確認し、挿入オプションか円形メニューを使って埋め込みます。
セクションの場合は列で整理

各要素の上部にある点をクリックしてドラッグすることで、いつでも要素を再編成します。新しい要素はページの下部に表示され、既存の要素の隣にドラッグして列を作ることができます。
ヒント: 画像を元の縦横比のまま維持するには、いずれかの角をドラッグしてサイズを変更し、Shiftキーを押して同じ縦横比を維持したままサイズを変更します。
個々の要素を左右に移動することはできますが、セクション内の垂直方向の位置を変更することはできません。たとえば、これらのヘッダーを各画像の中央に揃えることはできません。

セクションの左側のポイントをクリックしてドラッグすると、移動できます。また、背景色の変更、セクションの複製、削除のオプションもあります。セクションの背景色を変えることで、視覚的な外観を強調し、多様化することができます。

複数ページの追加と管理
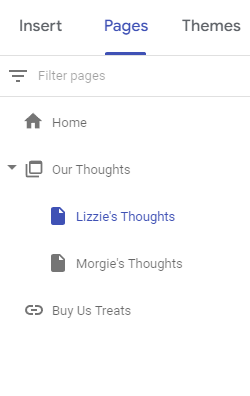
最初のページが完成しましたか?右サイドメニューのページタブでページを追加してください。新しいページを追加するには、メニューの一番下にあるアイコンをクリックしてください。このボタンで外部リンクやメニューカテゴリーをヘッダーメニューに追加することもできます。

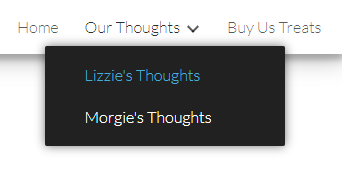
ページメニューのページ名を移動して、サイトのメニューの順番を変更します。ページを他のページやメニューカテゴリの下にドラッグすると、サブページになります。ウェブサイトのメニューでは、サブページはメインページまたはカテゴリの下にドロップダウンメニューとして表示されます。

ページ名の横にある3つの点をクリックすると、そのページをホームページとして設定したり、複製したり、サブページを追加したり、メニューから非表示にしたり、削除したりできます。
ヒント:あるページから別のページに何かをコピーしたい場合は、サイトの一部を選択し、コマンドCまたはCtrl Cを押し、新しいページに貼り付けます。
公開と共同作業
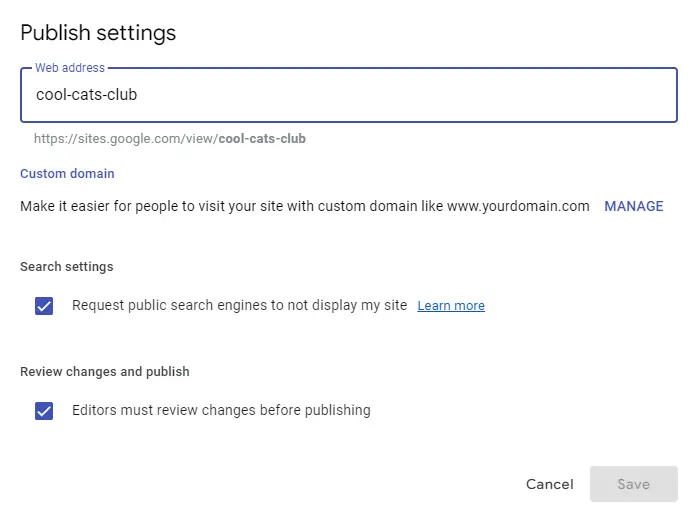
さあ、あなたの苦労を共有する時です。画面右上の「公開」ボタンをクリックしてください。公開時に、カスタムURLの末尾を設定できます。ウェブサイトを非公開にしたい場合は、Googleの検索結果から非表示にすることもできます。

公開後、上の画像のアドレスバーの下に表示されているように、sites.google.com/view/yourwebsiteからあなたのウェブサイトにアクセスできます。
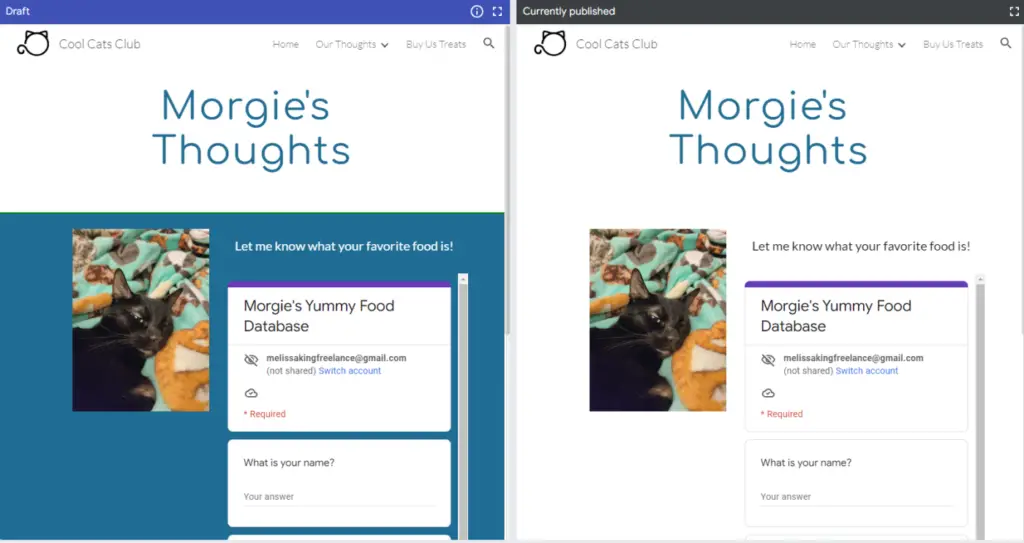
今後、サイトに変更を加えて公開する準備ができたら、いつでも「公開」をクリックしてください。サイトを再公開するたびに、Googleサイトは新しい編集内容と現在公開されているサイトとの違いを表示します。

Googleらしく、サイトを他のユーザーと共有し、編集者や閲覧者に割り当てることもできます。右上のメニューにある人のアイコンをクリックして人を追加し、権限を設定します。
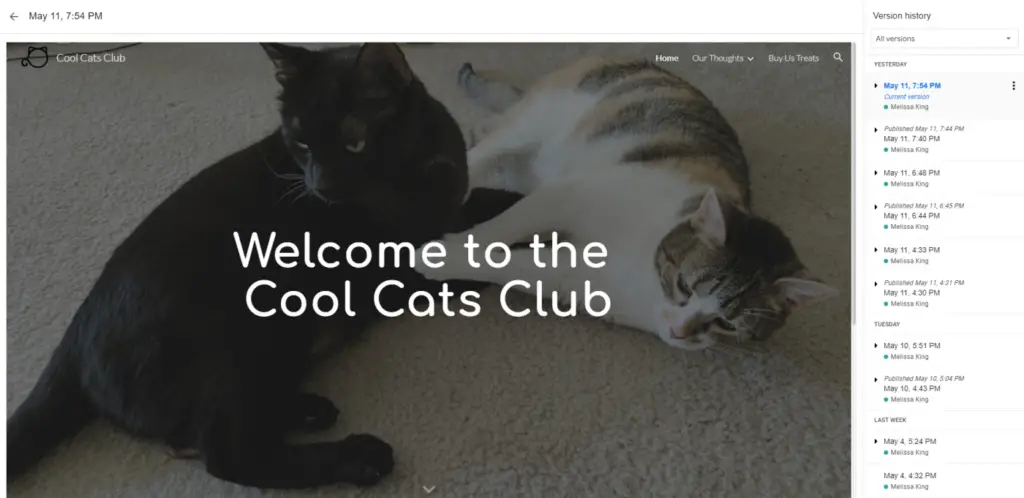
複数の人があなたのサイトで作業している場合、右上メニューの3つの点をクリックし、「バージョン履歴」でバージョン履歴を確認することができます。このオプションは、Googleドキュメントのバージョン履歴機能と同様に機能し、古いバージョンの確認やサイトの復元が可能です。

よくある質問
Google Sitesでカスタムドメインを使用できますか?
はい、Google Sitesでは「設定」→「カスタムドメイン」というオプションを使用して、カスタムURLを設定することができます。この機能により、Google Domainsまたは第三者を通じてドメインを接続できます。 もしGoogle Sitesをプロフェッショナルな目的で使用する予定であれば、カスタムドメインはさらなるプロフェッショナルな印象を与えることができます。また、カスタムドメインを取得するのは非常に手頃な価格であり、年間約15ドル程度です。 画像を追加
Google Sitesにはウィジェットがありますか?
Google Sitesには、Googleのアプリケーションオプション以外のウィジェットはありませんが、埋め込みコードを使って外部のウィジェットを追加することができます。ウィジェットを追加したい場合は、「埋め込み」または「< >」というオプションを探してください。Google Sitesの埋め込み機能では、HTMLコードのみ使用できます

