Diga-me se isso soa familiar: você precisa tirar uma captura de tela de uma página da Web inteira (ou, pelo menos, mais de uma pequena parte dela), para que uma captura de tela de arrastar e encaixar seja exibida. Você também precisa capturar informações “abaixo da dobra” (conteúdo que só é visível depois de rolar), então isso é outro não ao seu método de captura de tela usual.
Então, como você pode evitar a dolorosa tarefa de rolar uma página de cada vez, capturar uma captura de tela de janela repetidas vezes e, em seguida, juntar tudo no final?
Bem, você pode usar uma ferramenta de captura de tela ou uma extensão do navegador, mas muitos deles não o ajudarão com capturas de tela de página inteira (ou serão tão longas e dolorosas quanto o primeiro método).
Em vez disso, experimente uma das joias ocultas do Google Chrome: a ferramenta de captura de tela de página inteira integrada. Aqui está a versão curta sobre como usá-lo:
- Com a página da Web aberta, pressione + + (no Mac) ou + + (no Windows).
CmdOptICtrlShiftI
- Em seguida, pressione + + (no Mac) ou + + (no Windows).
CmdshiftPCtrlShiftP
- Na barra de pesquisa, imediatamente após a palavra Executar >, digite “captura de tela”.
- Selecione Capturar captura de tela em tamanho real e o Chrome salvará automaticamente uma captura de tela de página inteira na pasta Downloads.
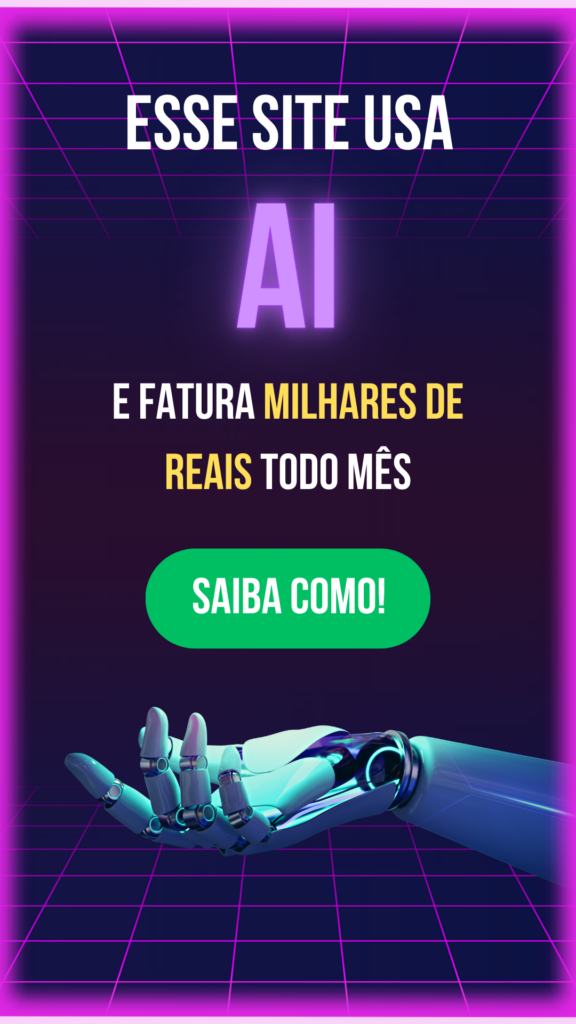
Observação: essa ferramenta funciona melhor em páginas com muito texto e não necessariamente funciona em aplicativos Web. Depois de testar esta ferramenta com vários aplicativos web diferentes, acho que realmente só depende do aplicativo. Por exemplo, no Google Docs, a ferramenta captura apenas a janela visível, enquanto no Zapier, ela captura toda a extensão da página.
Como fazer uma captura de tela de página inteira usando a ferramenta integrada do Chrome
O Google precisa saber que as pessoas estão misturando capturas de tela juntas, então é um verdadeiro mistério por que sua ferramenta de captura de tela integrada está oculta. Mas agora que você já sabe sobre isso, confira como é simples obter uma captura de tela de página inteira usando alguns atalhos de teclado. (Estas são as mesmas instruções acima, apenas com algumas capturas de tela para ajudá-lo a visualizar o processo.)
- Com a página da Web aberta, pressione + + (no Mac) ou + + (no Windows).
CmdOptICtrlShiftI
- Em seguida, pressione + + (no Mac) ou + + (no Windows). Isso abrirá o menu do desenvolvedor do Chrome.
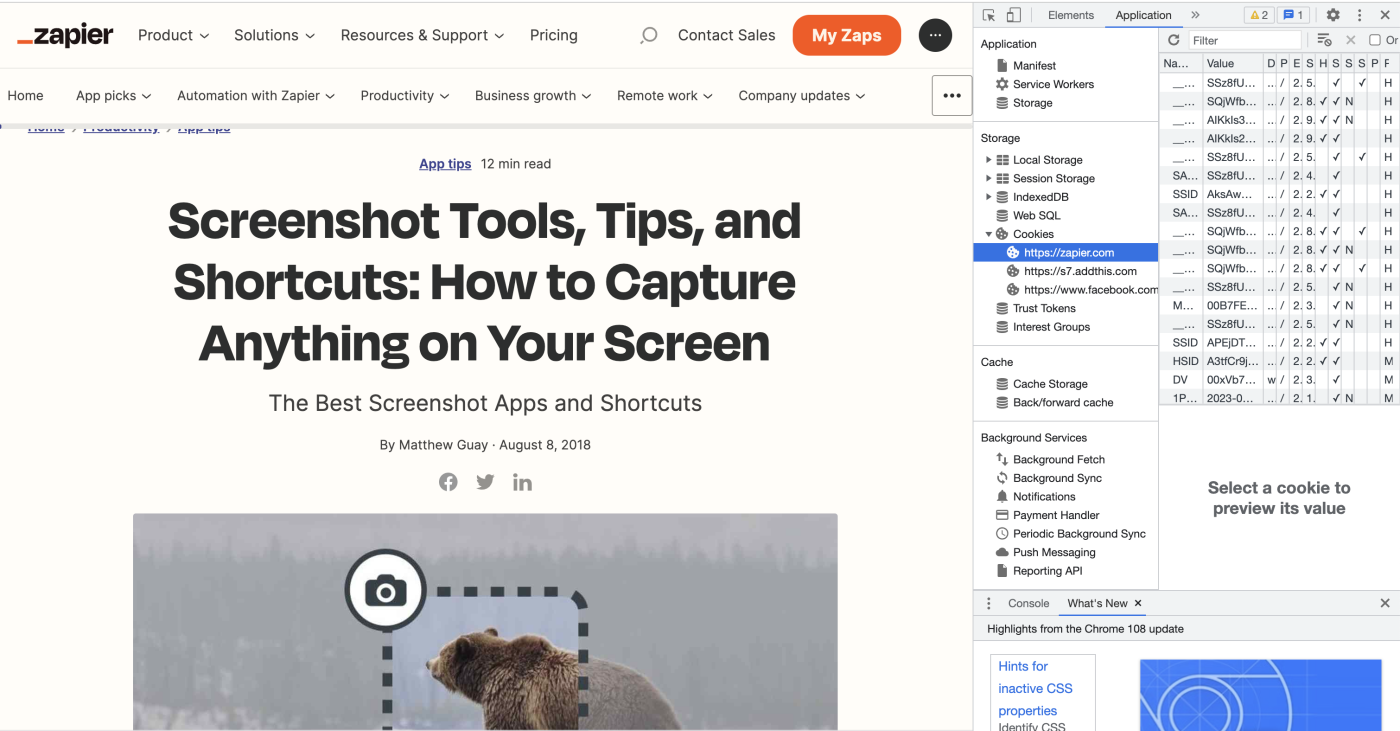
CmdshiftPCtrlShiftP![Parte de uma página da Web com o menu do desenvolvedor aberto. O texto na barra de pesquisa diz "Executar >".” src=”https://images.ctfassets.net/lzny33ho1g45/5LqY8rOVmCiN8TrZDScqAB/e932b39ff7ebdeb6c1bf4f35e7eed58e/full-page-screenshots-in-chrome-02-developer-menu-command.png?w=1400″></li><!-- Ezoic - wp_long_content - long_content --><div id=]()
Na barra de pesquisa, imediatamente após Executar >, digite “captura de tela” para o comando.
Selecione Capturar captura de tela em tamanho real.![Parte de uma página da Web com o menu do desenvolvedor aberto. O texto na barra de pesquisa diz "Executar > captura de tela". Um menu suspenso está imediatamente abaixo da barra de pesquisa com a opção "Capturar captura de tela em tamanho real" realçada.” src=”https://images.ctfassets.net/lzny33ho1g45/6FwyRiw9nZDf9rgwIN4zPC/b7e248b756f6e0e83d33a2a19f29558b/full-page-screenshots-in-chrome-03-developer-menu-screenshot.png?w=1400″></li>
<li>Agora você pode encontrar sua captura de tela de página inteira na pasta Downloads.</li>
</ol>
<h2 class=]() Como capturar a tela de uma página inteira com um tamanho personalizado
Como capturar a tela de uma página inteira com um tamanho personalizado
O método de atalho de teclado é uma ótima maneira de obter rapidamente a captura de tela que você precisa, mas se você quiser personalizar o tamanho da sua captura de tela, você terá que dar mais alguns passos para obtê-la.
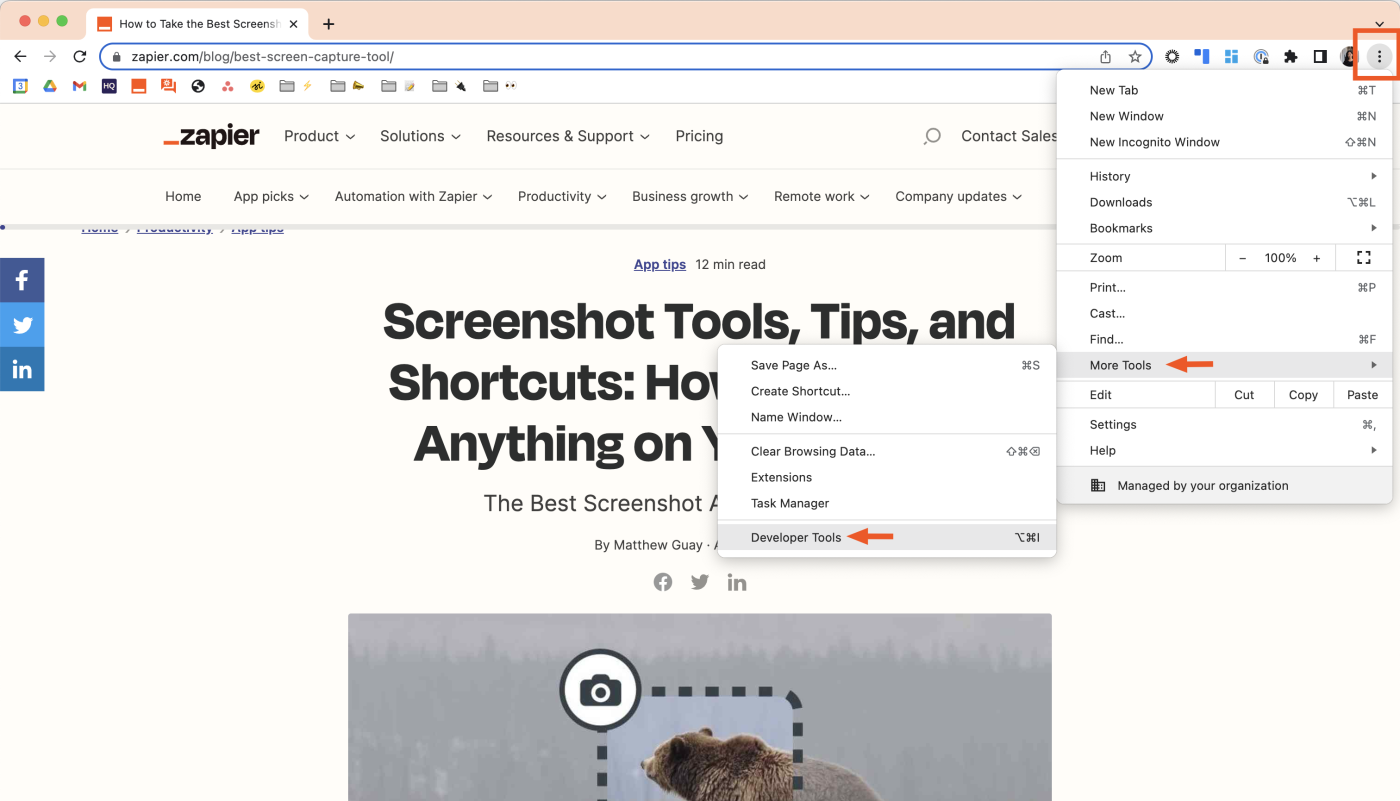
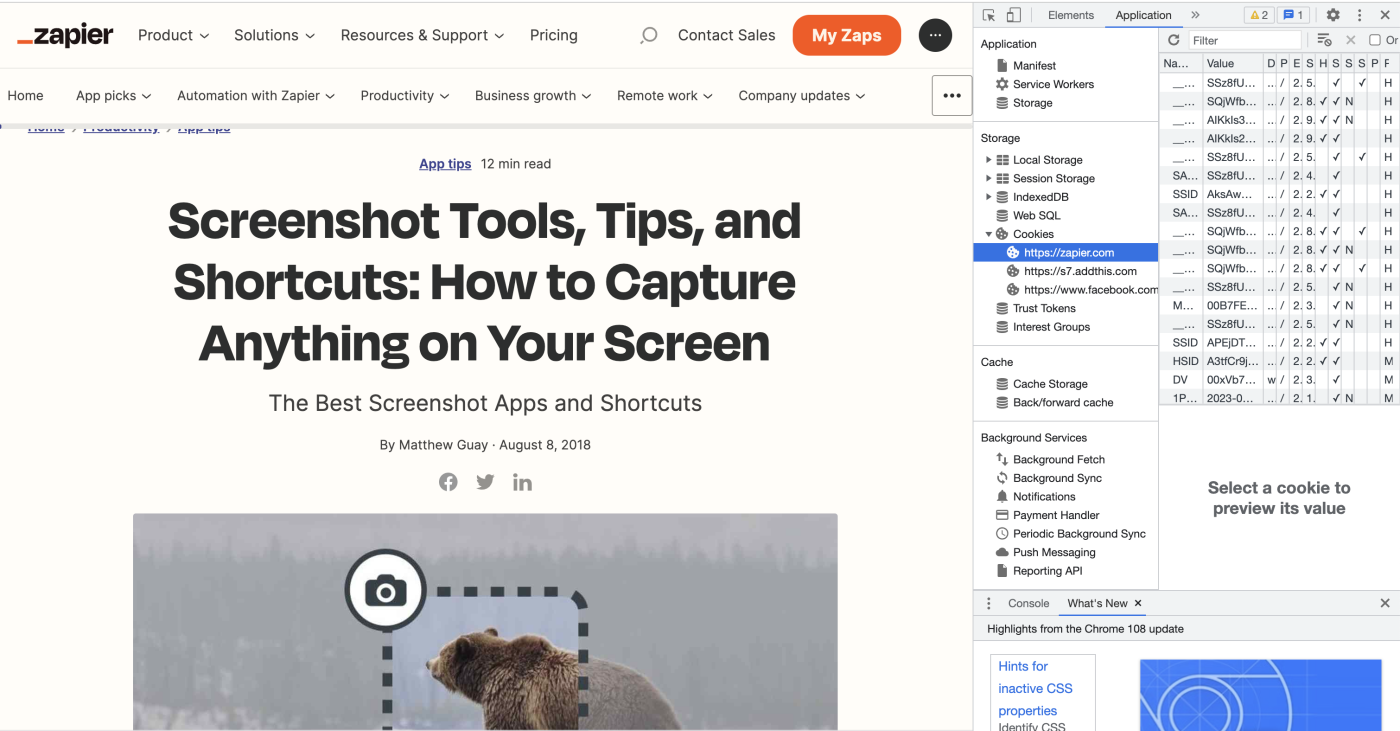
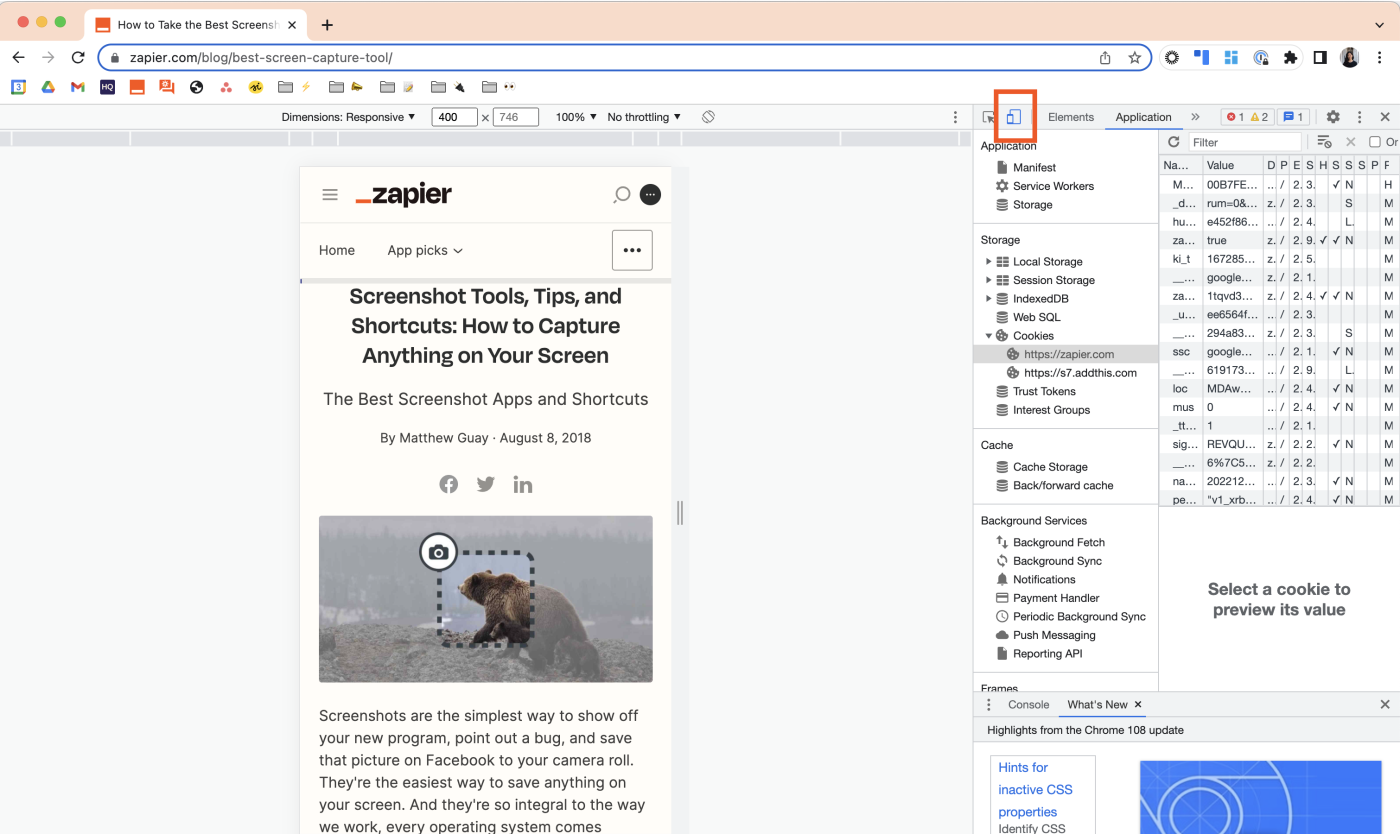
- Abra as ferramentas de desenvolvedor no Chrome usando o atalho de teclado de antes: + + (no Mac) ou + + (no Windows). Ou você pode fazer isso clicando no menu na barra de ferramentas do Chrome (⋮) e selecionando Mais ferramentas > Ferramentas para desenvolvedores.
CmdOptICtrlShiftI
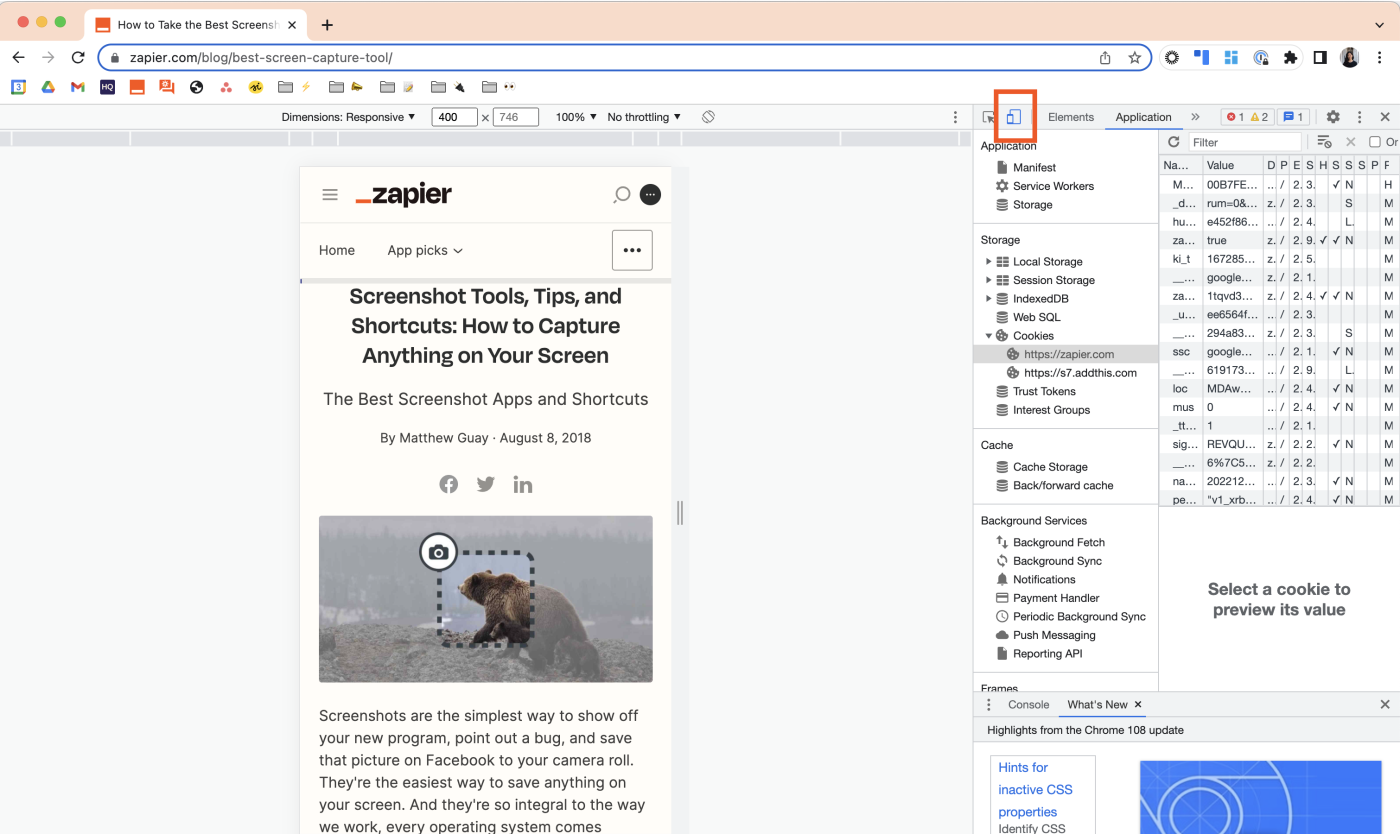
- Clique na barra de ferramentas do dispositivo, que se parece com um telefone na parte superior de um tablet (ou, dois retângulos sobrepostos), na barra de menus. Isso abrirá uma versão responsiva da página da Web.

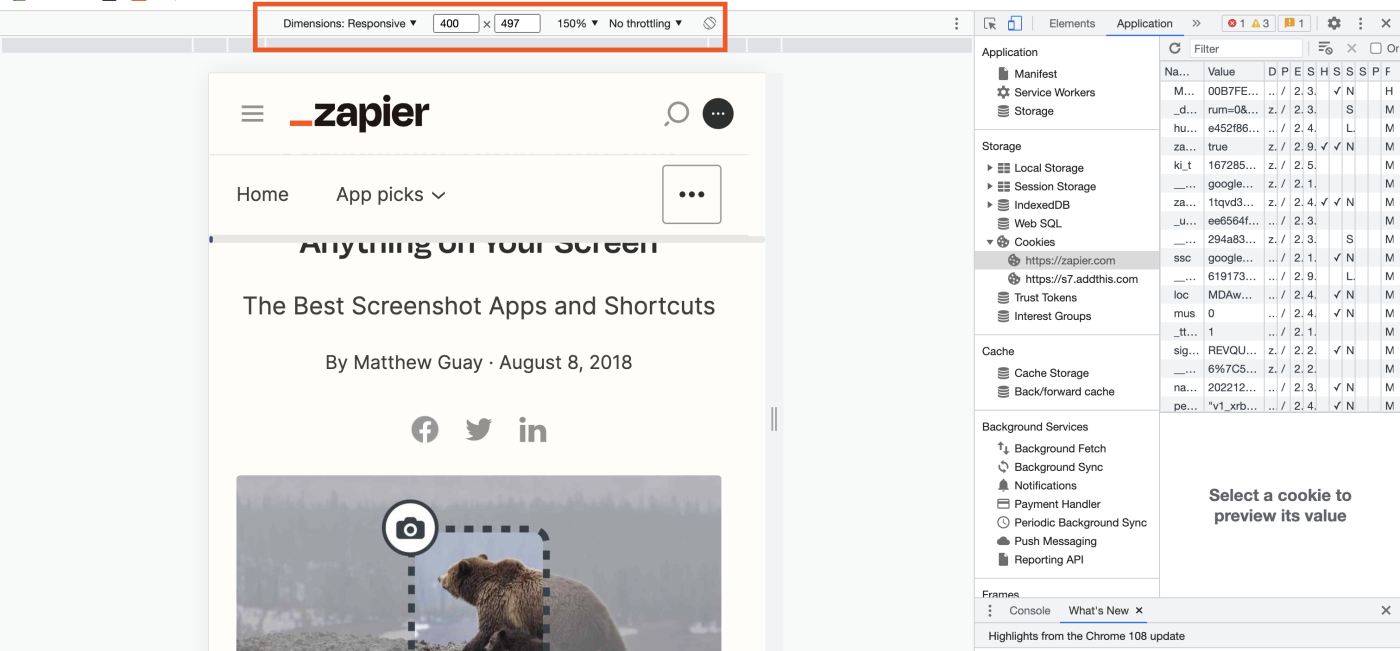
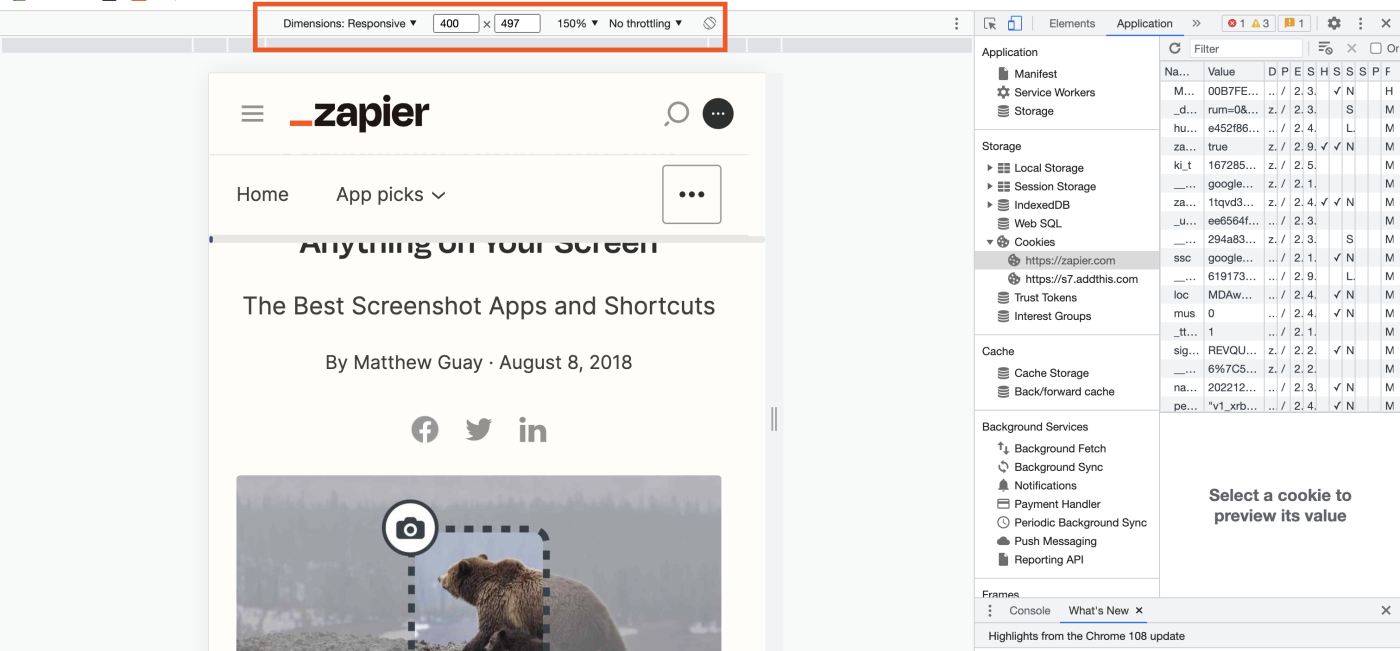
- Insira a largura e a altura personalizadas da captura de tela na barra de dimensões localizada diretamente acima da exibição responsiva da página da Web. Como alternativa, você pode alterar a exibição usando o menu suspenso (por padrão, isso é definido como Responsivo) ou ajustando o nível de zoom.

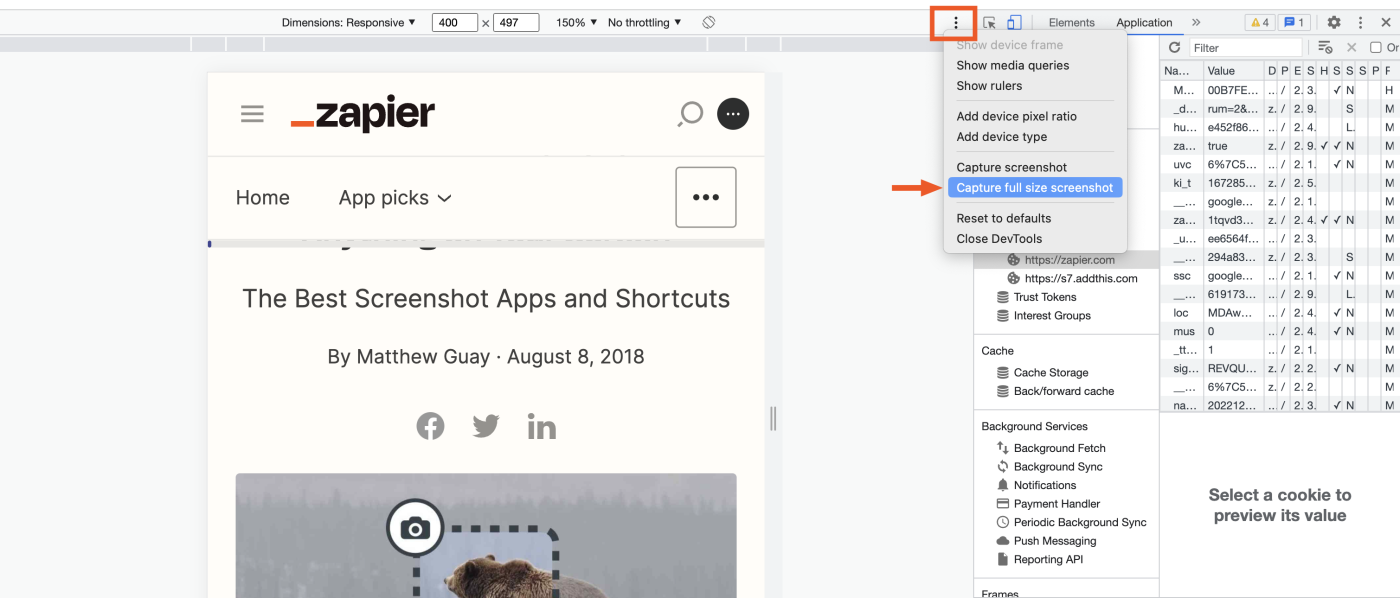
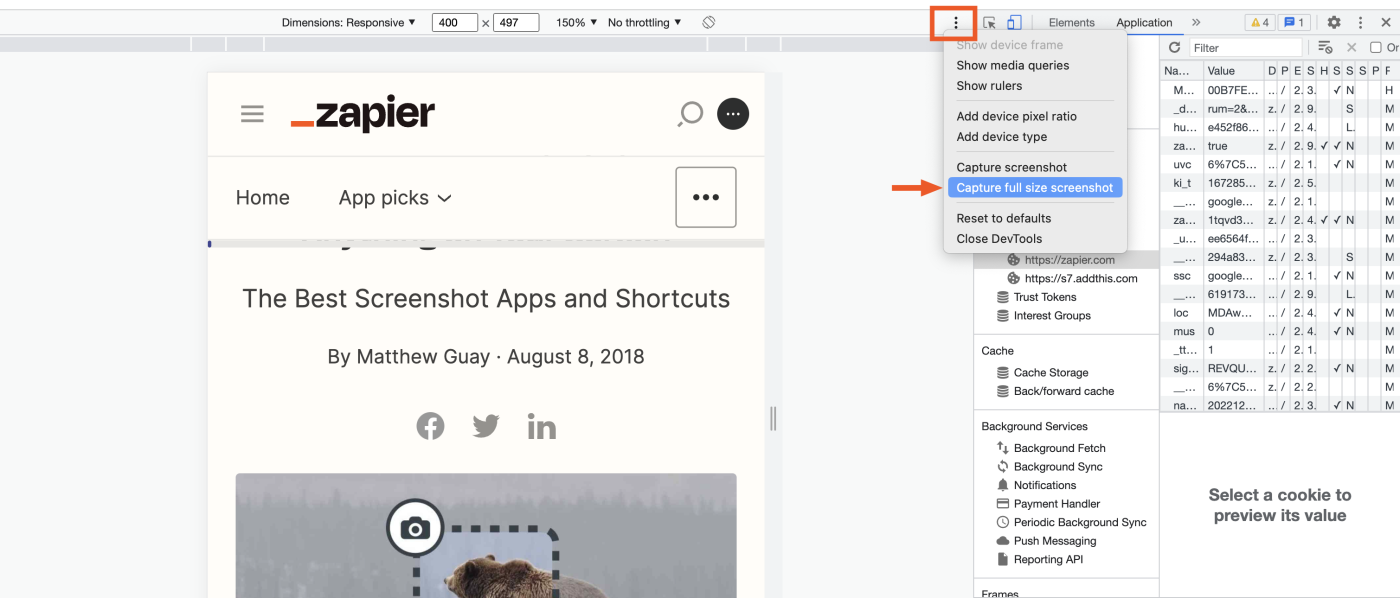
- Clique no menu (⋮) na barra de dimensões e selecione Capturar captura de tela em tamanho real.

O Chrome baixará automaticamente a página completa. A partir daí, você pode cortar sua imagem ou adicionar algum pizazz.